Hugo adalah Static Webite Generator yang ditulis menggunakan bahasa program Go. Hugo adalah project Open Source yang dilisensikan di bawah Lisensi Apache 2.0. Hugo mampu memuat halaman dalam hitungan detik ( <1ms per halaman) karena itu Hugo terkenal dengan “The world’s fastest framework for building websites”.
Disini saya akan men-deploy website hugo ke Firebase, selain ke Firebase kalian juga bisa hosting website kalian ke Github, Gitlab atau Netlify.
Sebelum membuat website dengan Hugo pastikan kalian menginstall Hugo nya terlebih dahulu.
- Install hugo versi terbaru yang bisa kalian download di github.com/gohugoio/hugo/releases
- Saya sarankan kalian mengunduh versi extended nya, karena beberapa tema hanya support versi extended
- Untuk pengguna Windows saya sarankan install menggunakan scoop, yang bisa kalian lihat tutorial nya di website ini tepat nya Cara Menginstall Package Manager Scoop Di Windows 10

- Setelah kalian menginstall hugo nya, buka Windows Powershell untuk yang menggunakan sistem operasi Windows dan buka Terminal untuk sistem operasi berbasis Linux dan jalankan perintah
hugo versiondan jika tidak ada error maka hugo sudah berhasil di install di sistem operasi kalian.
Membuat Website Dengan Hugo
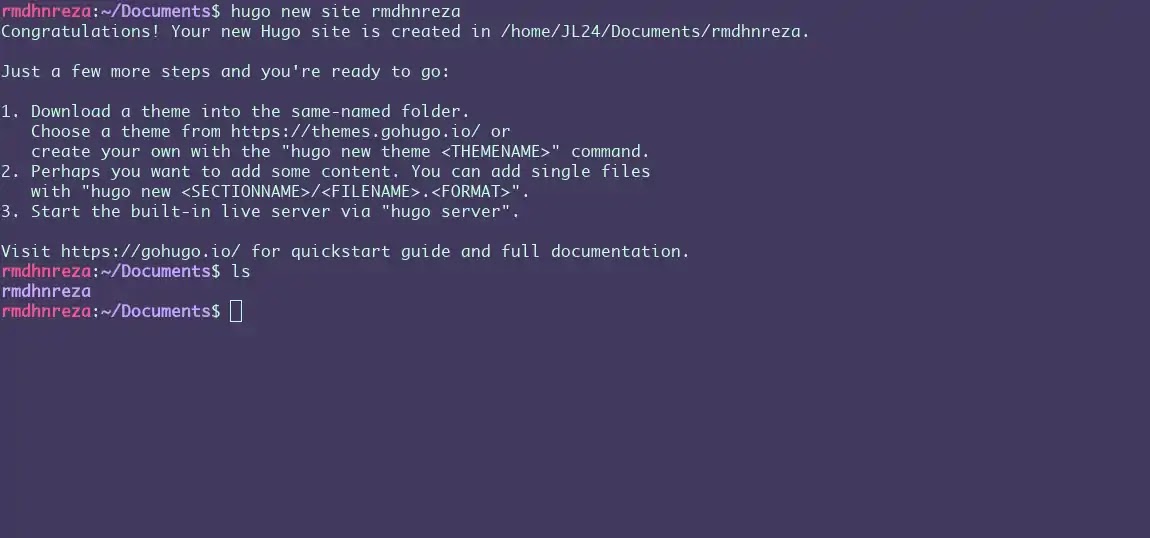
- Kita harus membuat website nya dulu dengan perintah hugo new site rmdhnreza untuk rmdhnreza kalian bisa ganti dengan nama yang kalian mau, jika sudah selesai hugo akan membuat folder baru dengan nama tadi.

- Masuk ke folder yang baru dibuat
cd rmdhnreza - Download tema hugo nya yang bisa kalian dapatkan di themes.gohugo.io, disini saya akan menggunakan tema paper. Perlu kalian ketahui, setiap tema config nya pasti berbeda ada yang menggunakan format .TOML dan ada juga yang menggunakan format .YML, jadi pastikan kalian menginstallnya sesuai dengan dokumentasi tema tersebut.
- Untuk menginstall tema paper di root folder hugo website kalian ketikan perintah perintah
| |
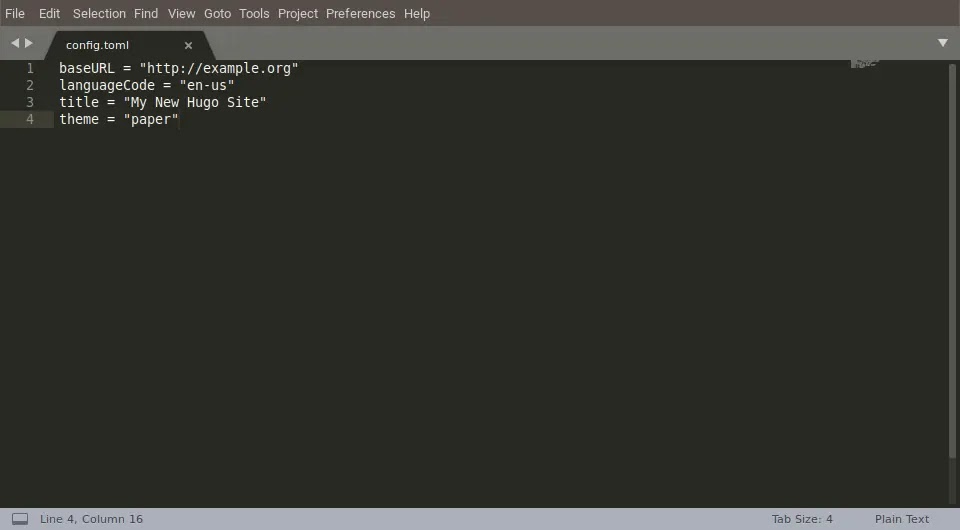
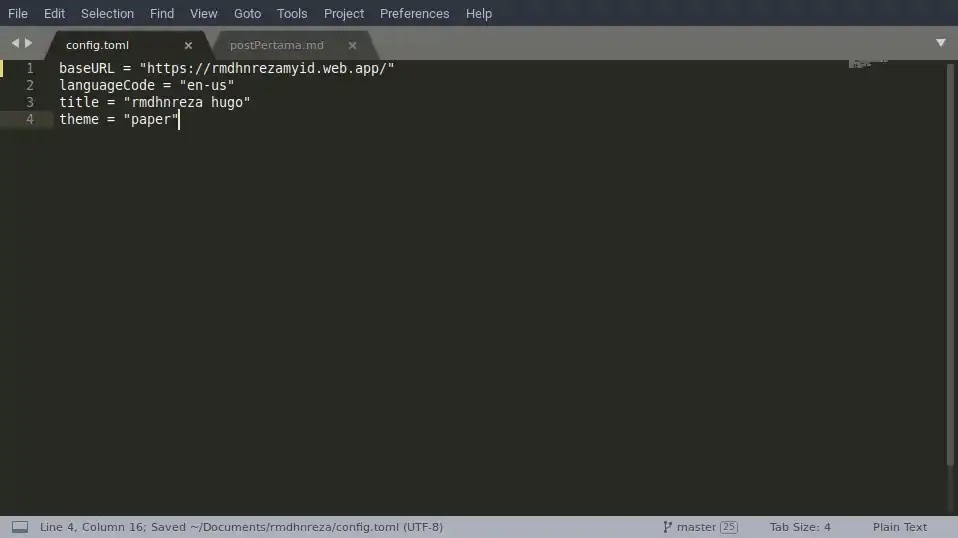
- Edit config.toml menggunakan editor, lalu ubah nama temanya

- kita coba jalankan hugo nya dengan perintah
hugo server -DJika tidak ada error maka pemasangan tema berhasil CTRL + C untuk menghentikan proses hugo. - Buat post dengan perintah
hugo new PostPertama.mdpastikan ekstensi .md (markdown) kalian tulis.

- Maka akan muncul file baru di folder content, disana kalian bisa edit post nya dan pastikan draft: false agar nanti muncul pada saat kita hosting ke firebase
- Jalankan lagi hugo server dengan perintah
hugo server -Dlalu buka di browser http://localhost:1313

- Jika dirasa sudah cukup CTRL + C untuk menghentikan proses hugo, dan ketik perintah
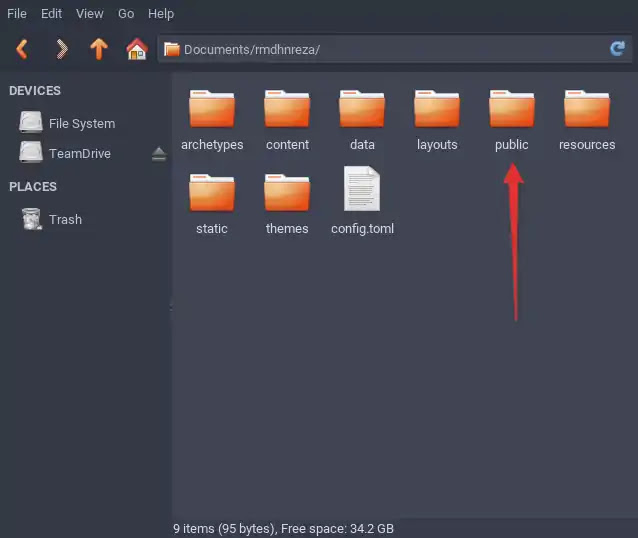
hugonanti akan muncul folder baru bernama public, nah folder ini yang nantinya akan kita hosting ke firebase

Hosting ke Firebase
Sebelum kita mengupload static website kita ke Firebase pastikan kalian sudah menginstall npm package firebase-tools di sistem operasi kalian, jika kalian belum menginstallnya kalian download dan install nodeJS versi terbaru, setelah terinstall masukan perintah npm install -g firebase-tools di Powershell, CMD ataupun terminal. Jika Kalian sudah menginstall firebase tools nya, kita langsung saja mulai hosting static website kita ke firebase
- Login ke firebase, gunakan perintah
| |
- Setelah berhasil login, ketikan perintah
| |
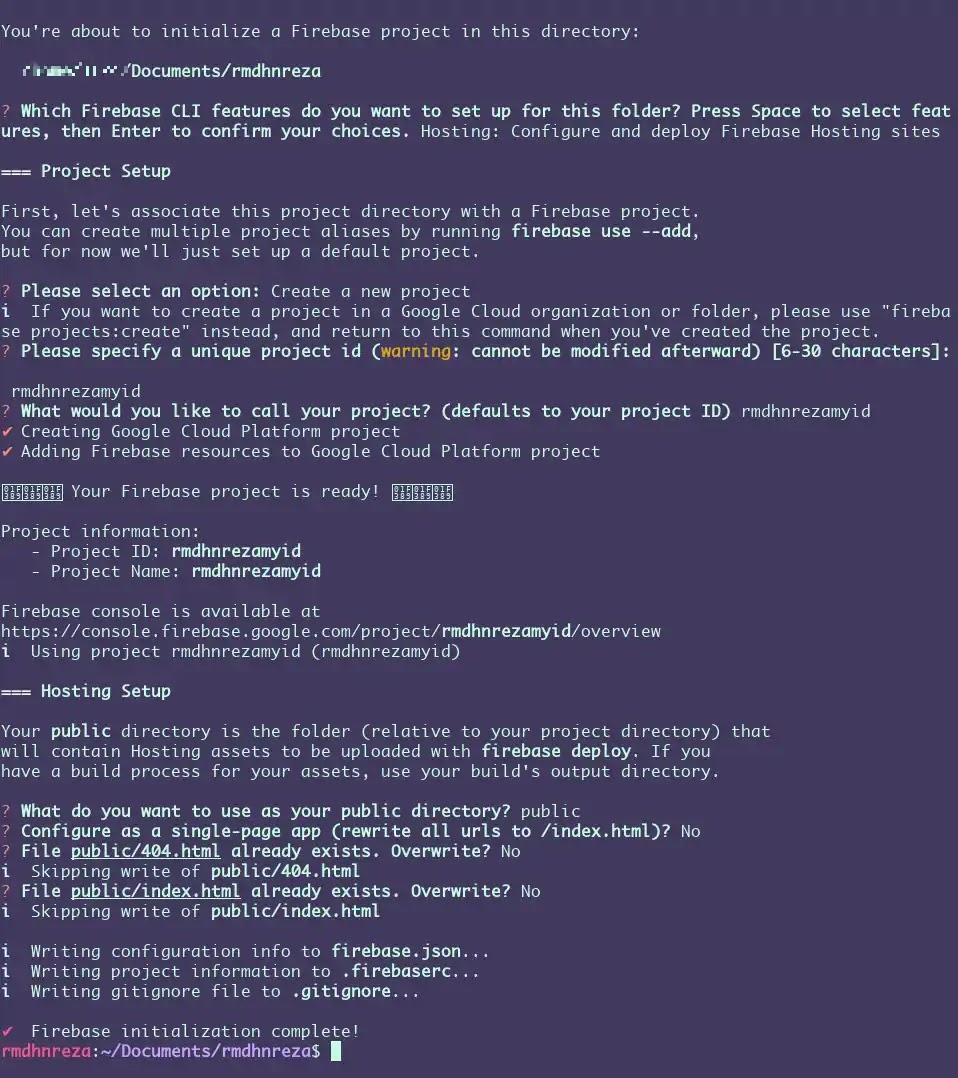
- Pilih Hosting
- Pilih project kalian jika kalian belum punya project tinggal pilih Create a new project
- Beri nama & ID project kalian
- What do you want to use as your public directory? Enter
- Configure as a single-page app (rewrite all urls to /index.html)? No
- File public/404.html already exists. Overwrite? No
- File public/index.html already exists. Overwrite? No

- Sekarang kita upload semua file yang ada di folder public dengan perintah
| |
- Jika berhasil nanti akan muncul URL nya di terminal, bisa kalian buka di browser https://rmdhnrezamyid.web.app
- Edit config.toml, ganti bagian baseURL nya dengan link website kalian lalu save

- Langkah terakhir kalian ketikan perintah
| |
Sekarang buka URL kalian di browser,

Untuk lebih lengkapnya bisa kalian kunjungi dokumentasi hugo di https://gohugo.io/documentation/.