Vivaldi Animations
Animation of Vivaldi UI make browser look slow for me, so I just want browser with no UI animations.
Vivaldi had internal setting for disable UI Animation, but some animations still there.\

For example if you click on + new tab, extensions icon there still transform animation.
Example Video
Add Custom CSS
For disable Vivaldi UI animations, we need custom CSS to override default Vivaldi CSS.
Here step-by-step for enabling custom.css
- Open
vivaldi://experiments - Check [x]
Allow for using CSS modifications. - Open
vivaldi://settings/appearance/ - New setting will be appeared
Custom UI Modifications - Choose the folder you want to use, for example:
$HOME/.config/vivaldi/CustomCSSDocuments/Vivaldi/CustomCSS
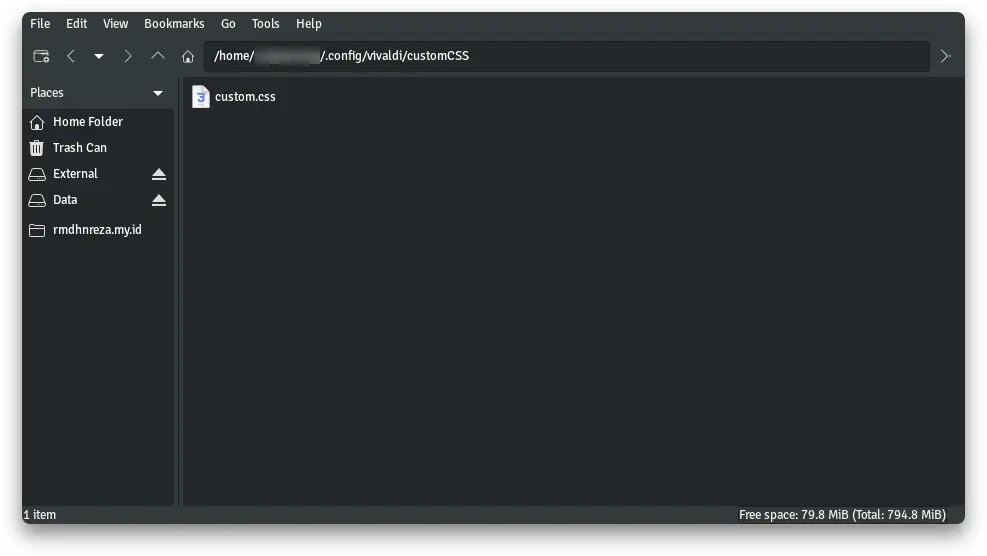
- Place CSS files inside it, for example:
$HOME/.config/vivaldi/CustomCSS/custom.cssDocuments/Vivaldi/CustomCSS/custom.css

Disable UI Animations
After you enabling, Allow for using CSS modifications next step is add CSS to override default Vivaldi CSS.
Just copy this line to custom.css and save, after that restart your Vivaldi browser.
| |
If working, it looks like this.