Cloudflare Pages
Cloudflare Pages adalah platform JAMstack (arsitektur pengembangan web modern berdasarkan JavaScript sisi klien, reusable APIs dan prebuilt Markup) untuk pengembang frontend untuk berkolaborasi dan menyebarkan situs web.
Beberapa fitur Cloudflare Pages diantaranya:
- Berfokus pada pengembang dengan integrasi Git yang mudah.
- Fungsionalitas dinamis melalui integrasi dengan Cloudflare Worker.
- Performance website yang sangat cepat.
- Gratis SSL (HTTPS)
- Dll.
Settings Domain
Untuk setting domain sebetulnya ini optional, karena Cloudflare Pages sendiri sudah memberikan kita subdomain yaitu pages.dev.
Tapi disini saya akan menggunakan domain gratis dari freenom yaitu rmdhnreza.tk
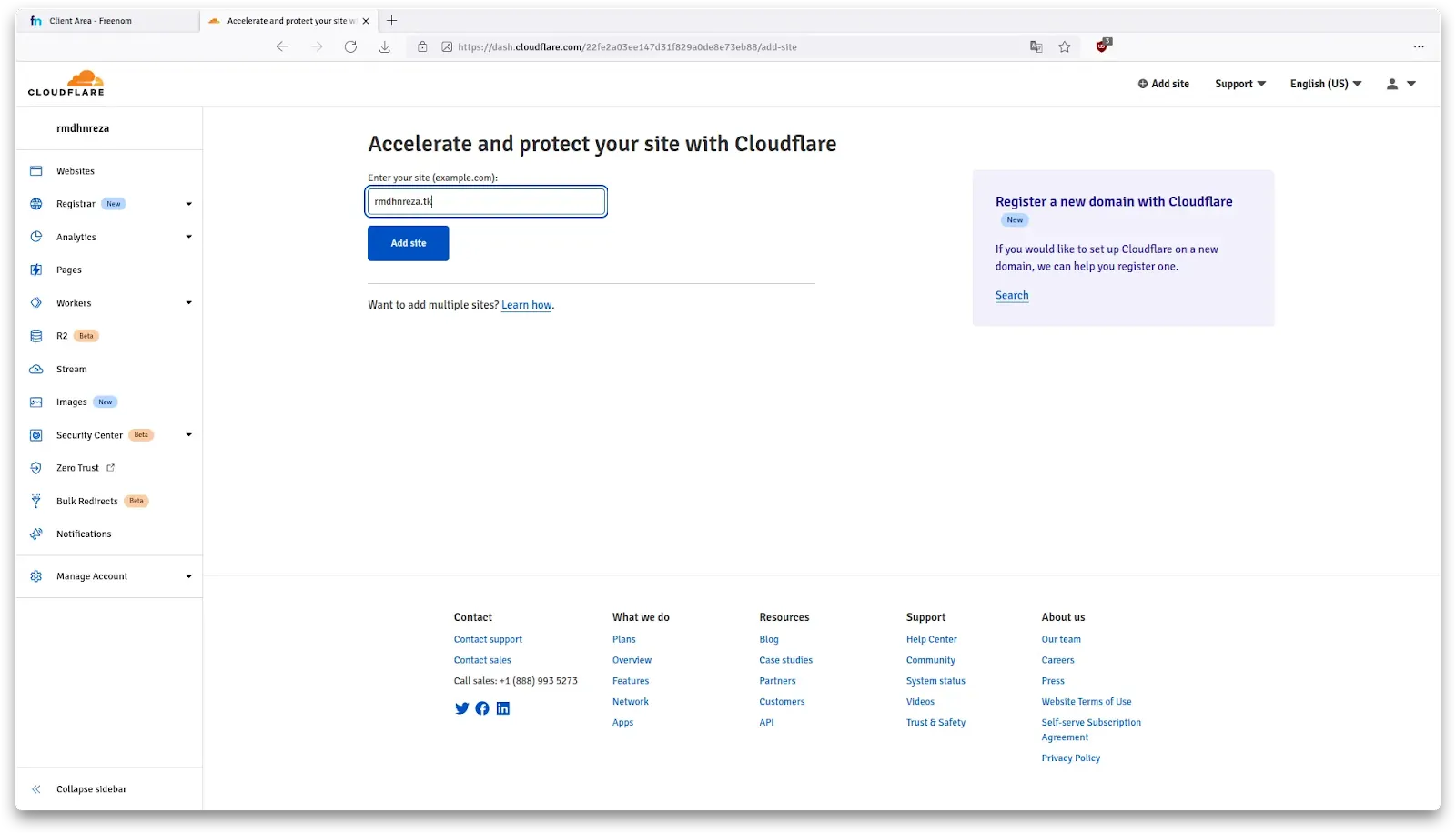
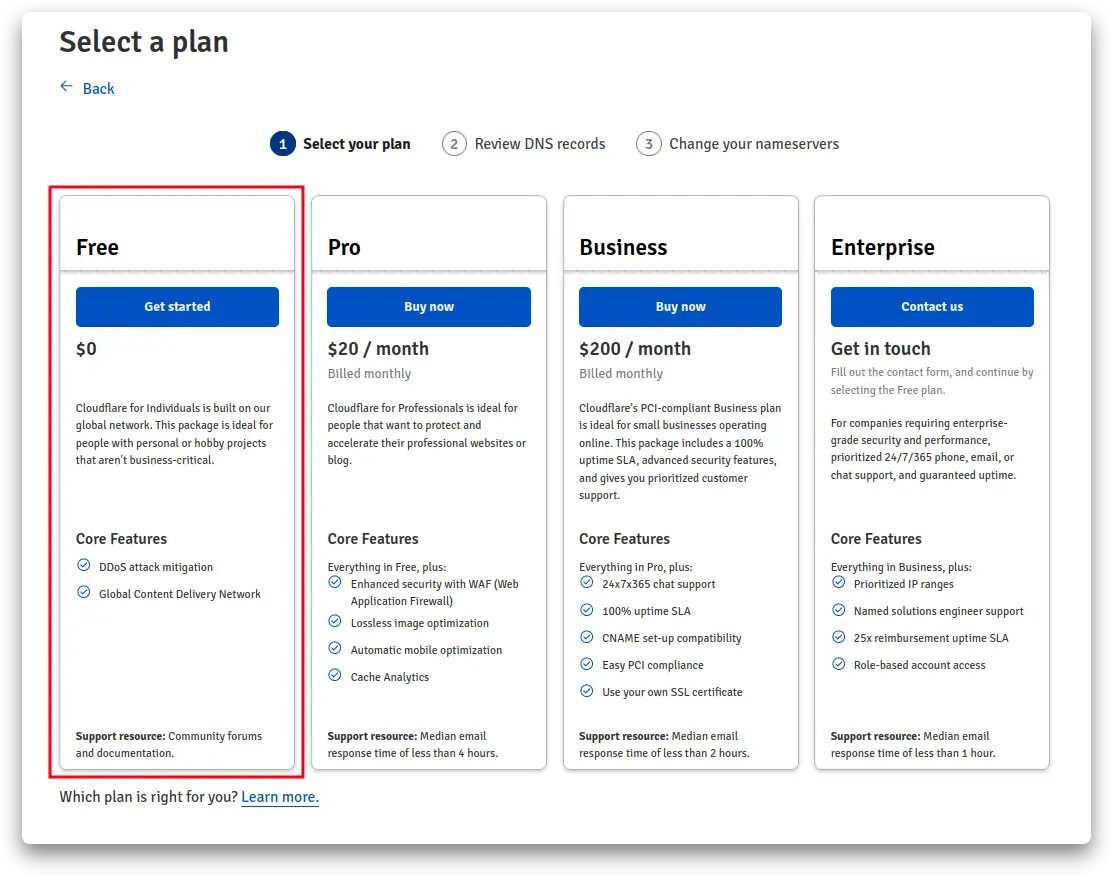
- Add site di Cloudflare dan pilih saja Free Plan
| 1 | 2 |
|---|---|
 |  |
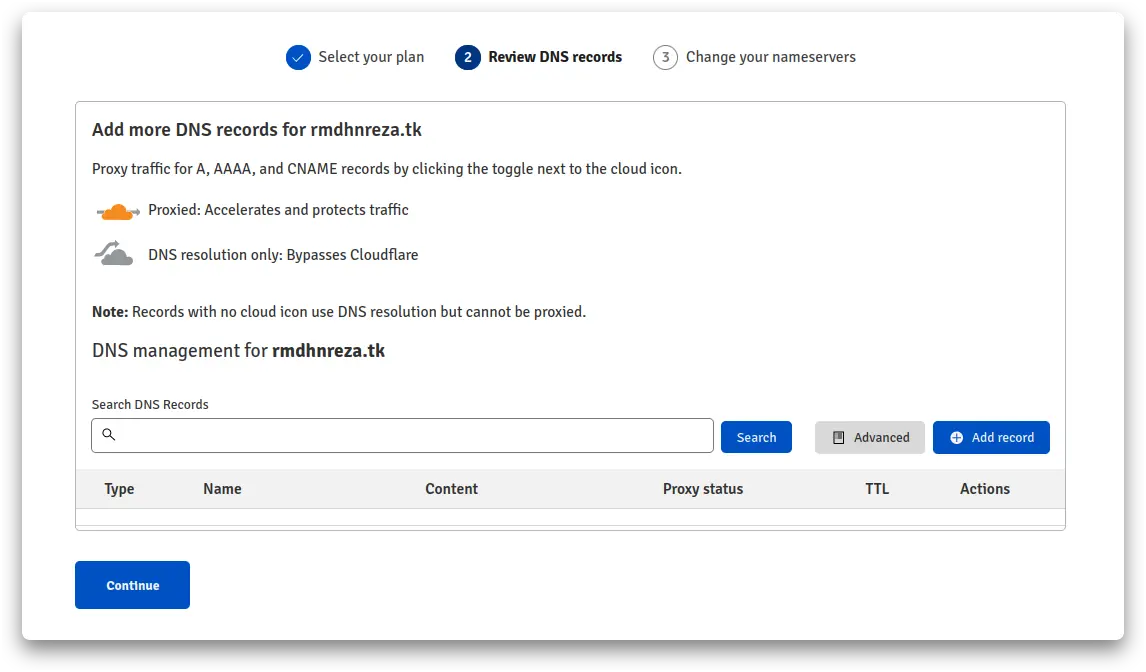
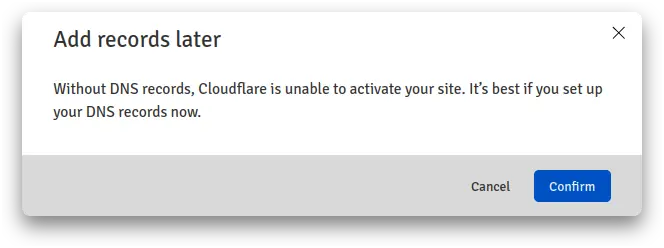
- Untuk DNS, jika kosong seperti ini cukup klik Continue saja. Nanti akan muncul pop up Add records later kalian klik saja Confirm
| 1 | 2 |
|---|---|
 |  |
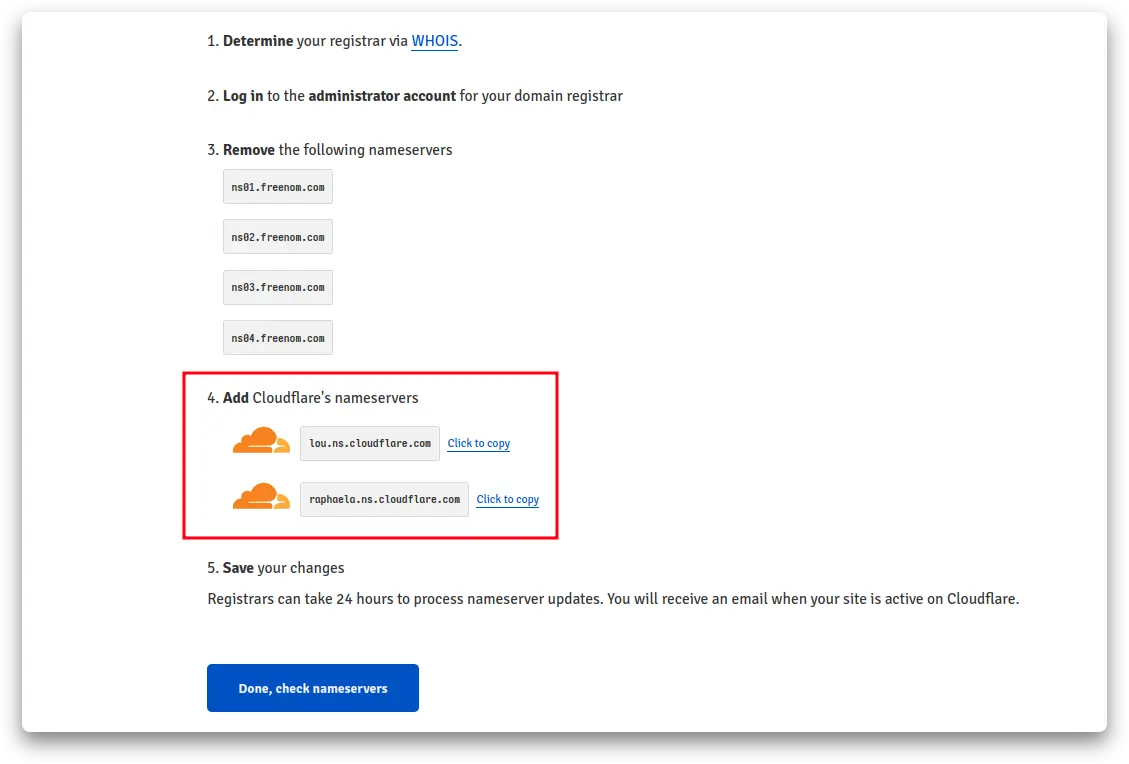
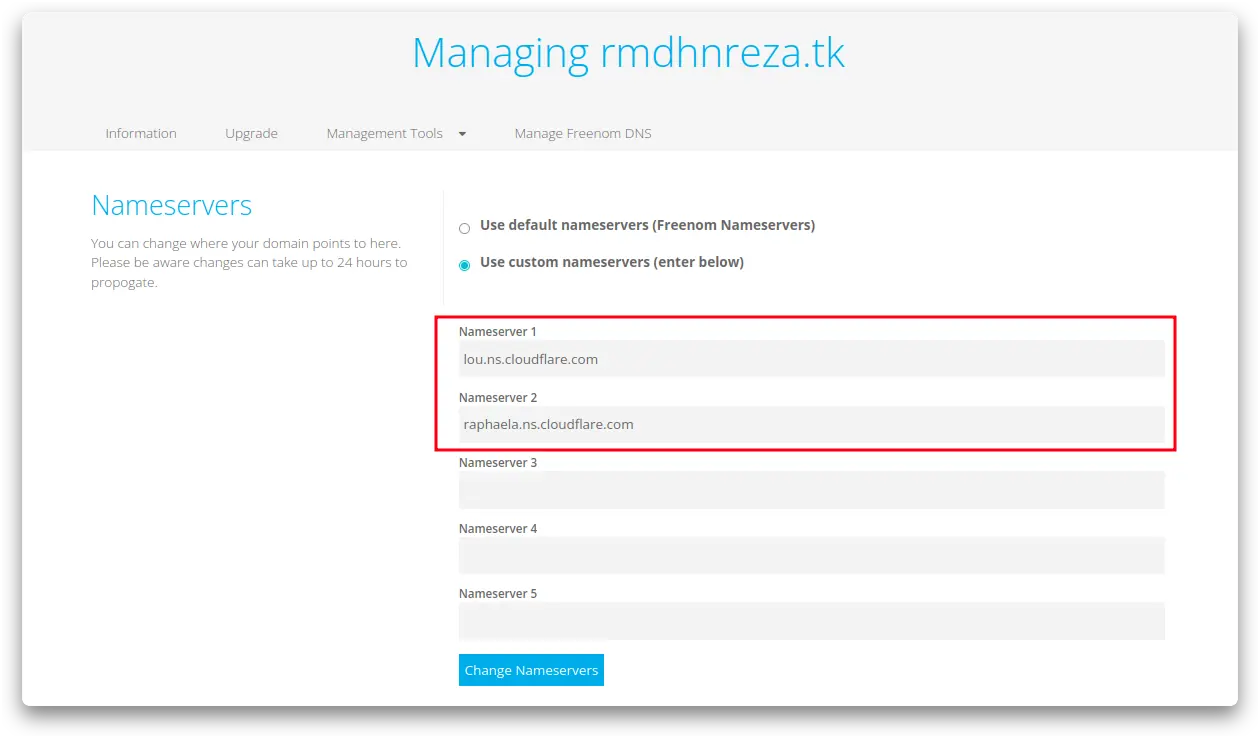
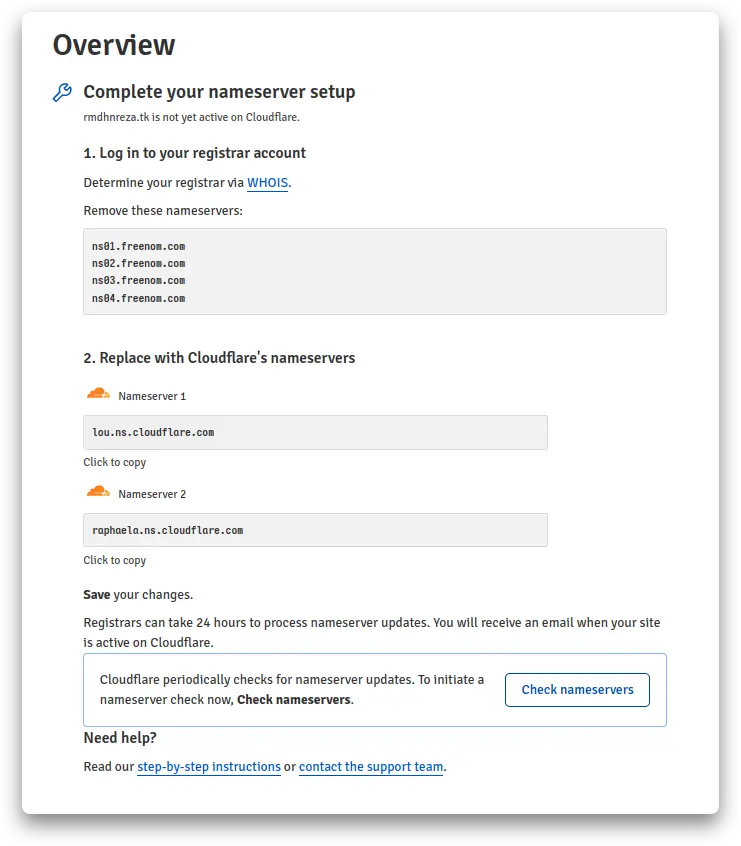
- Pointing nameserver dari cloudflare ke domain kalian, jika sudah klik Done, check nameserver
| 1 | 2 |
|---|---|
 |  |
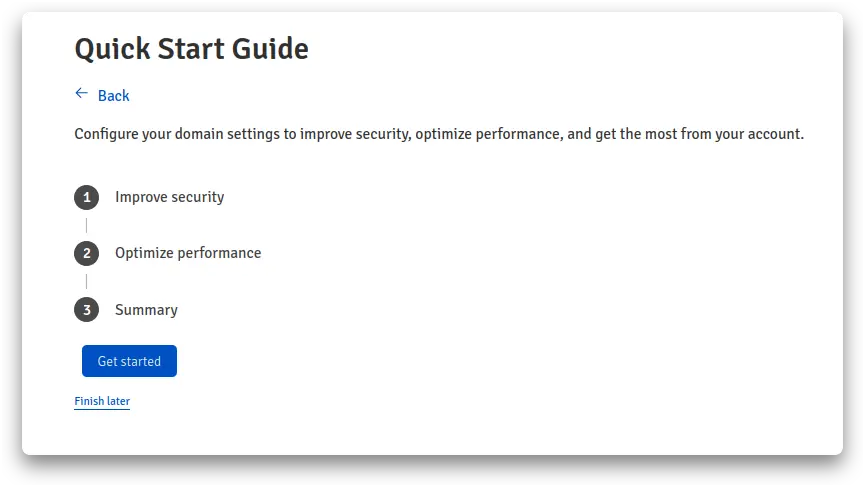
- Pada bagian Quick Start Guide kalian klik Finish later

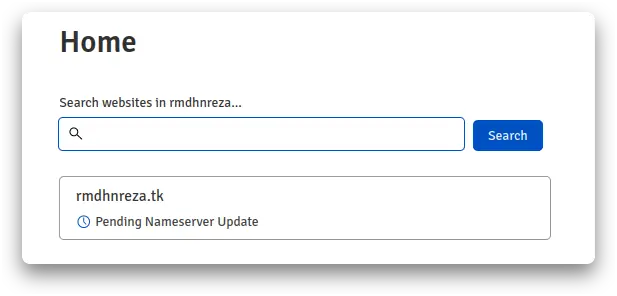
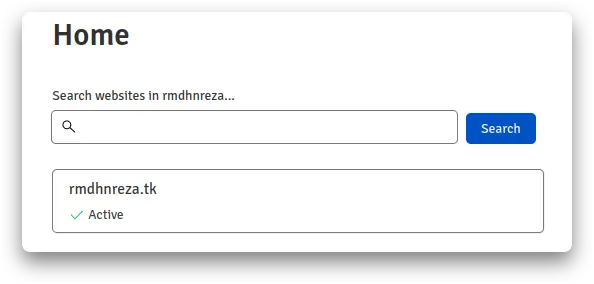
- Tunggu beberapa sampai domain kalian aktif, proses ini tidak membutuhkan waktu lama (kurang dari 10 menit). Pastikan saja langkah nomer 3 sudah benar.
| 1 | 2 | 3 |
|---|---|---|
 |  |  |
Deploy Hugo Website
Pastikan kalian sudah membuat website hugo kalian dan sudah ada di repository GitHub atau GitLab, disini saya menggunakan GitLab.
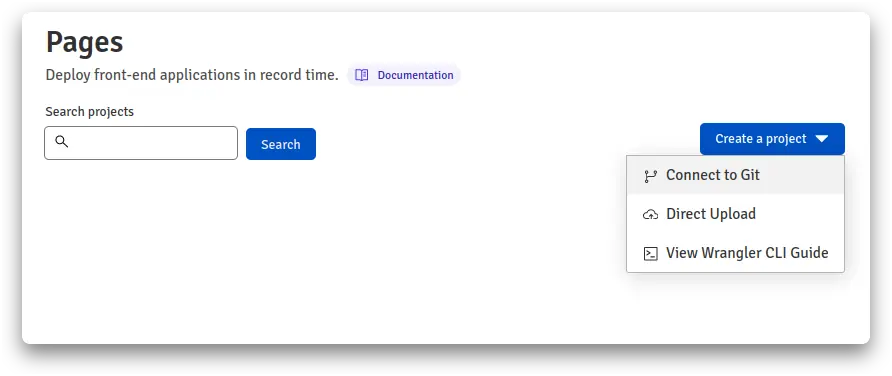
- Kunjungi halaman pages.cloudflare.com
- Pilih Create Project -> Connect to Git

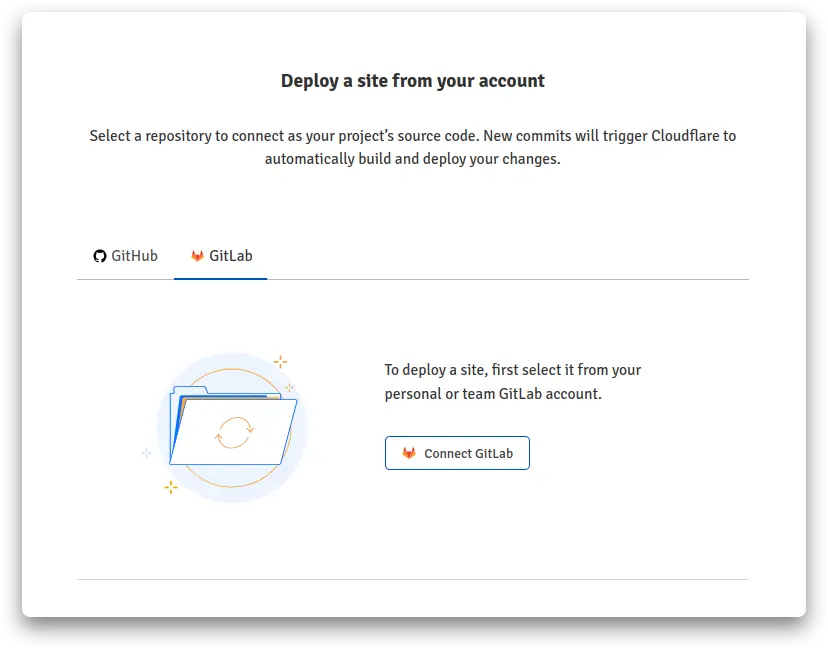
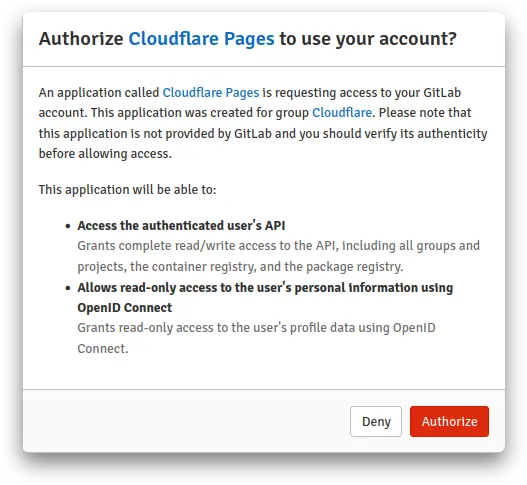
- Sambungkan akun kalian ke GitHub atau GitLab (Jika project kalian ada di GitHub, maka kalian pilih GitHub) dan Authorize Cloudflare Pages to use your account.
| 1 | 2 |
|---|---|
 |  |
| 1 | 2 |
|---|---|
 |  |
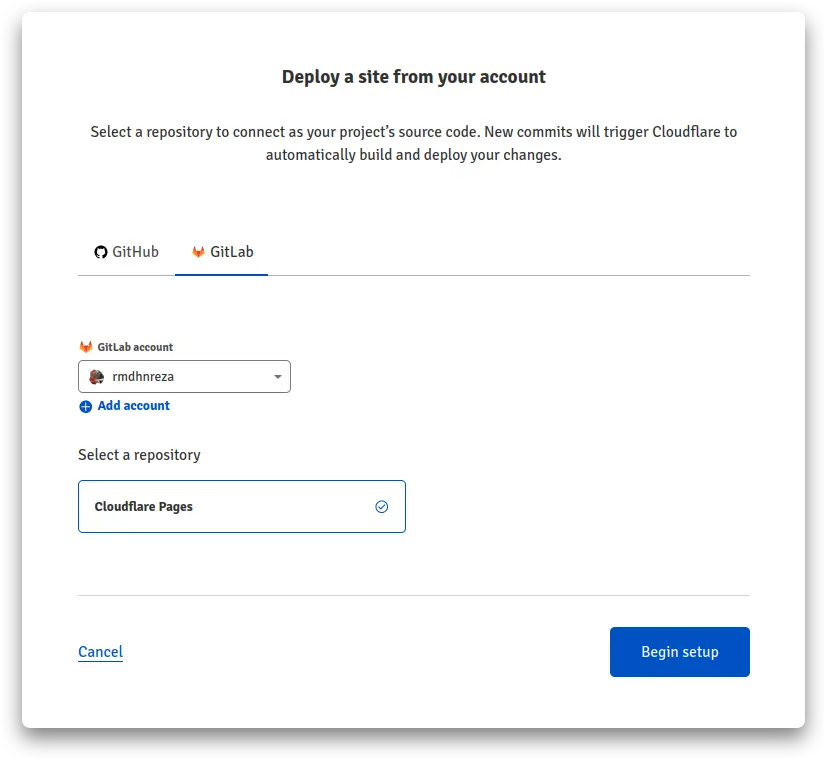
- Jika sudah tersambung maka akan muncul username akun kalian dan juga nama repository, disini nama repository saya Cloudflare Pages, pilih repository nya dan Klik Begin Setup

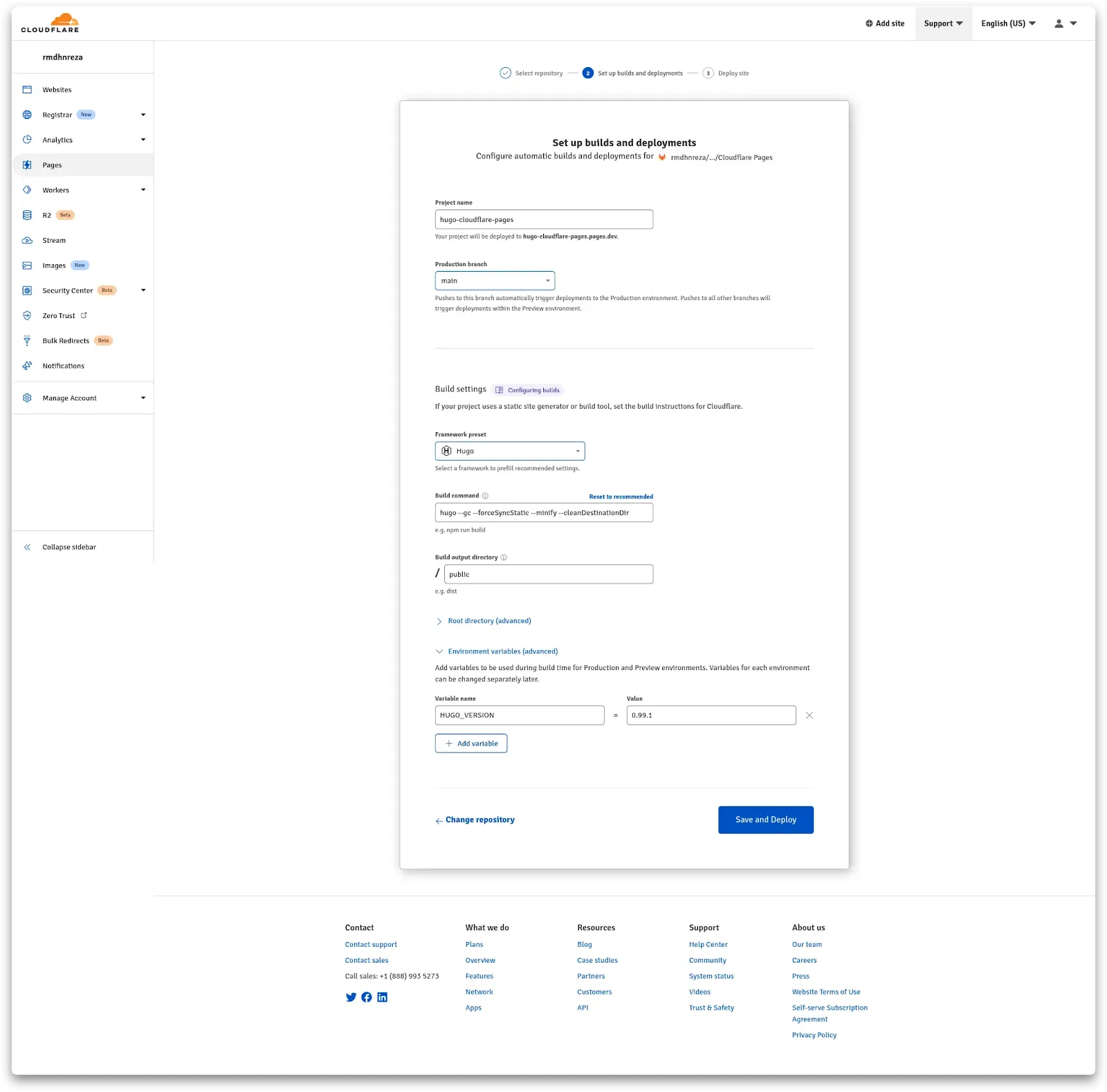
- Nanti akan muncul tampilan seperti ini
- Project Name: Nama project kalian, ini yang akan menjadi subdomain
pages.dev - Production Branch: Untuk default ini main (atau bisa juga master)
- Framework presets: Pilih Hugo
- Build command:
hugo --gc --forceSyncStatic --minify --cleanDestinationDir - Build output directory:
public - Environtment Variables (Advanced)
Variable Name Value HUGO_VERSION 0.99.1 - Catatan: Pada saat artikel ini dibuat, versi hugo paling baru adalah versi 0.99.1, jadi jika nanti ada update, pastikan kalian juga update HUGO_VERSION nya
- Project Name: Nama project kalian, ini yang akan menjadi subdomain
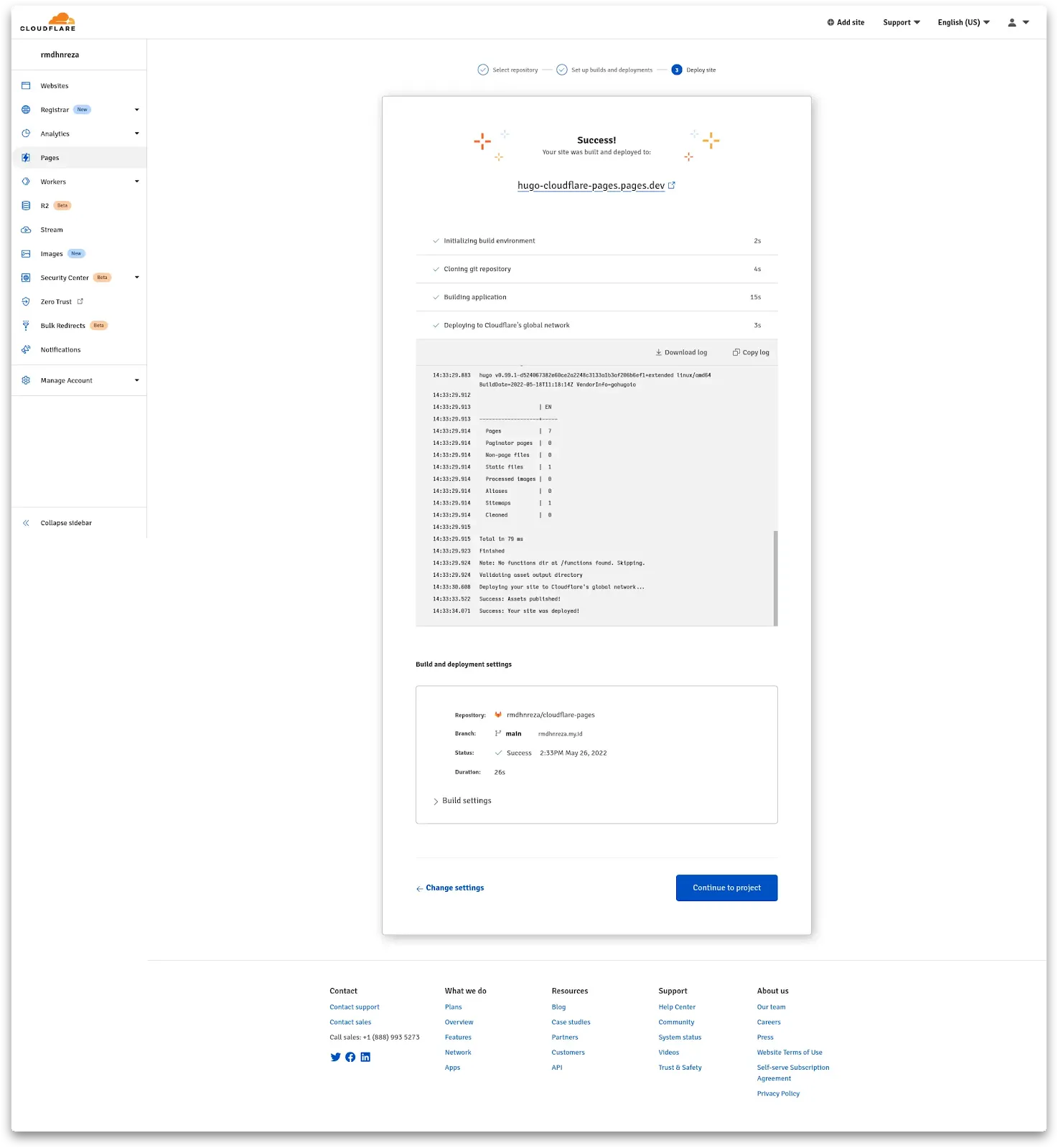
- Save and Deploy
| 1 | 2 |
|---|---|
 |  |

Mengubah Domain
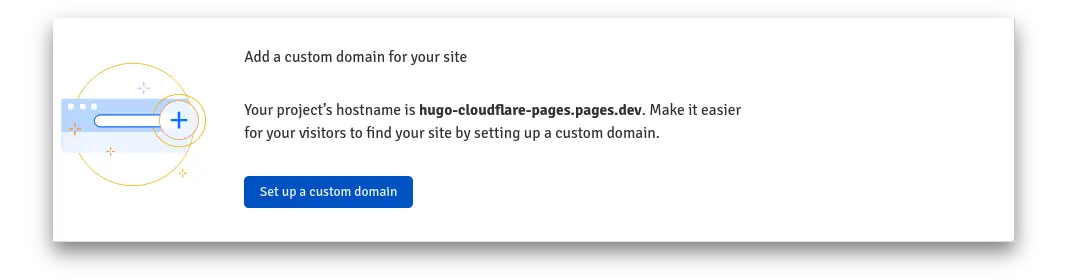
- Masuk ke tab Custom domains dan Pilih Set up custom domain

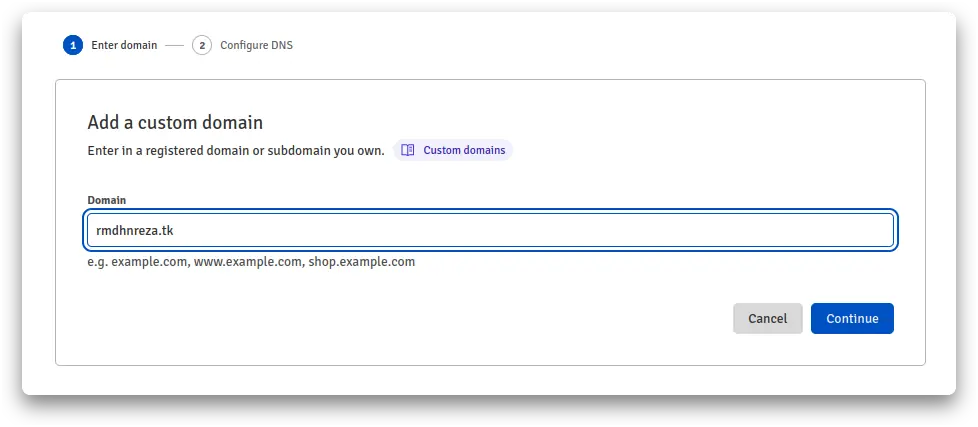
- Tambahkan domain kalian yang sudah di setting tadi di langkah pertama

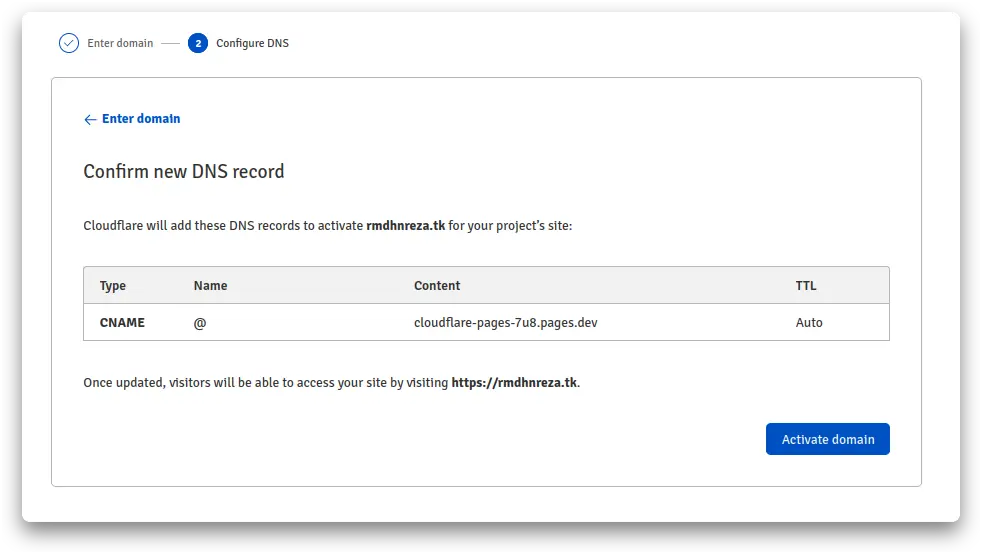
- Confirm new DNS record -> Activate domain

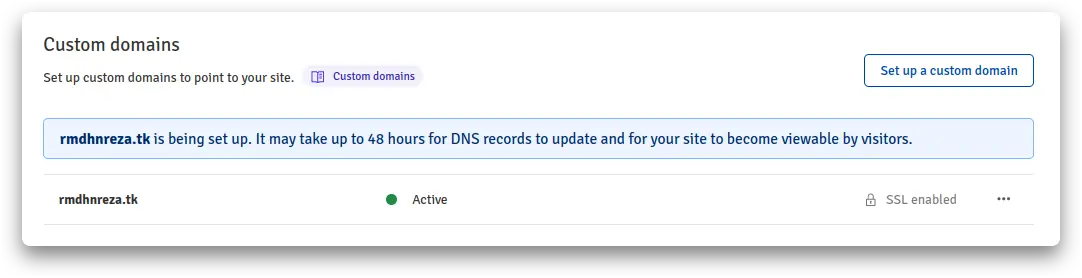
- Tunggu beberapa saat hingga domainnya aktif.

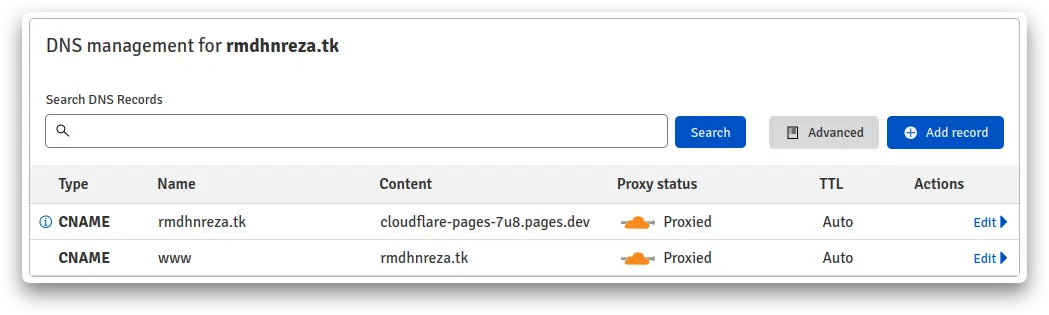
- Tambahkan new DNS Record
Type Name (required) Target (required) CNAME www @ - Jadinya seperti ini

Setting HTTPS
- Masuk ke bagian SSL/TLS dan pilih Full (Strict)

- Pilih bagian Edge Certificates
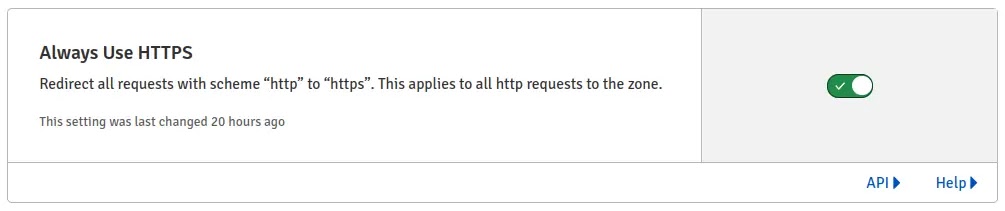
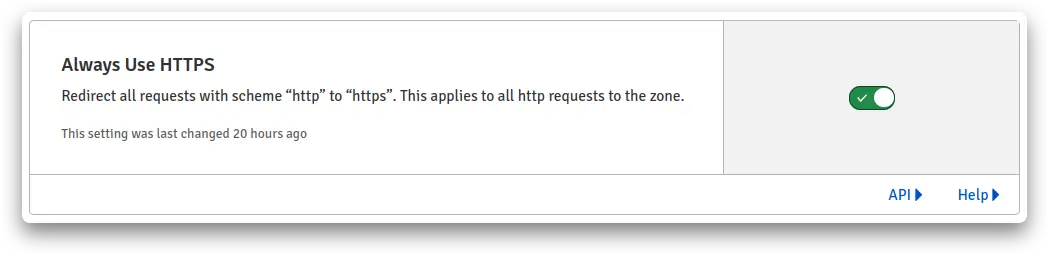
- Always use HTTPS -> On
- Automatic HTTPS Rewrites - > On
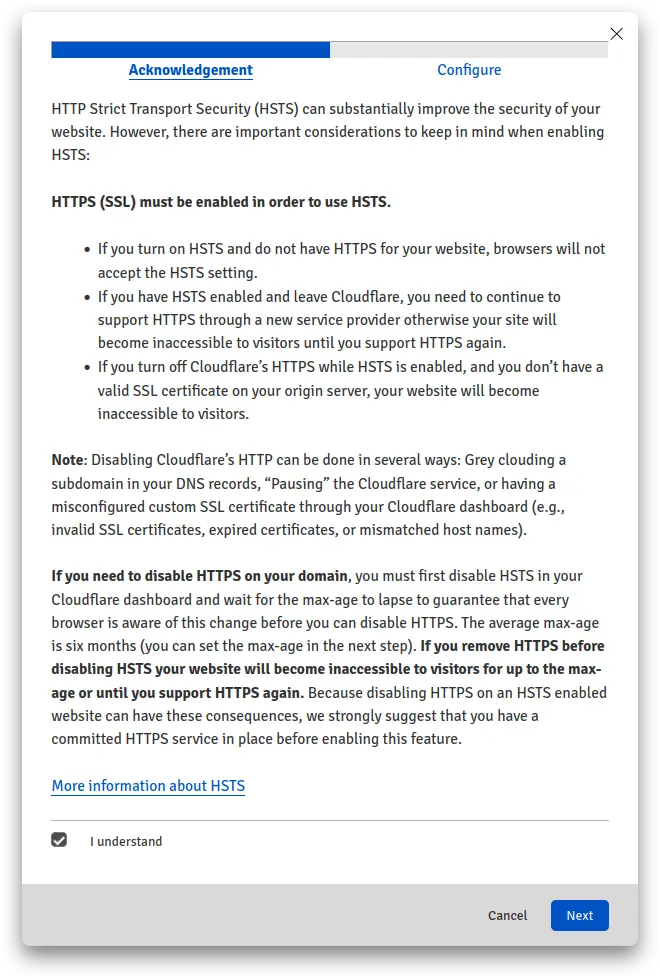
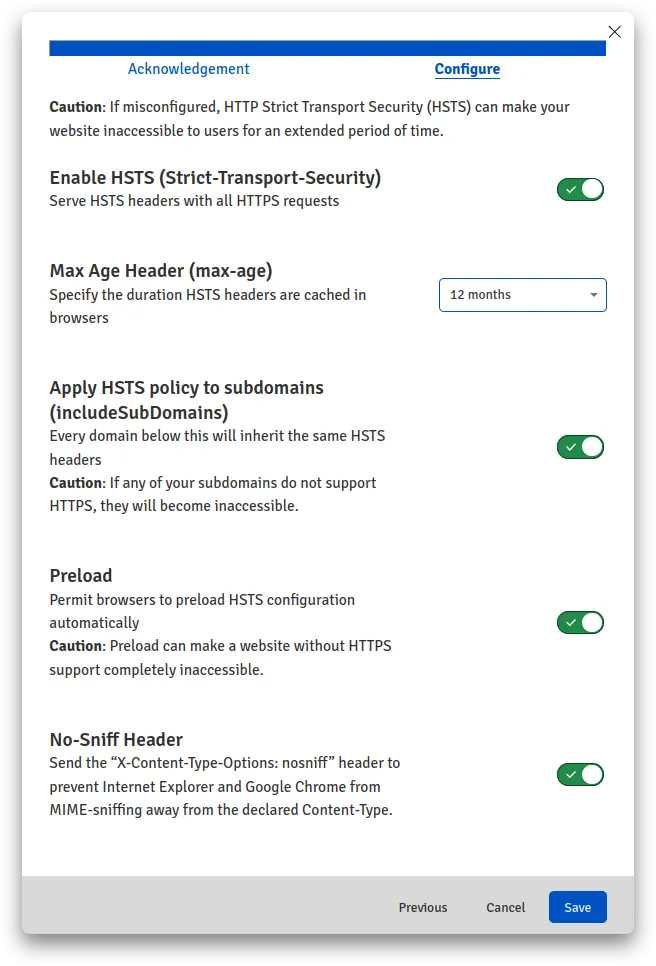
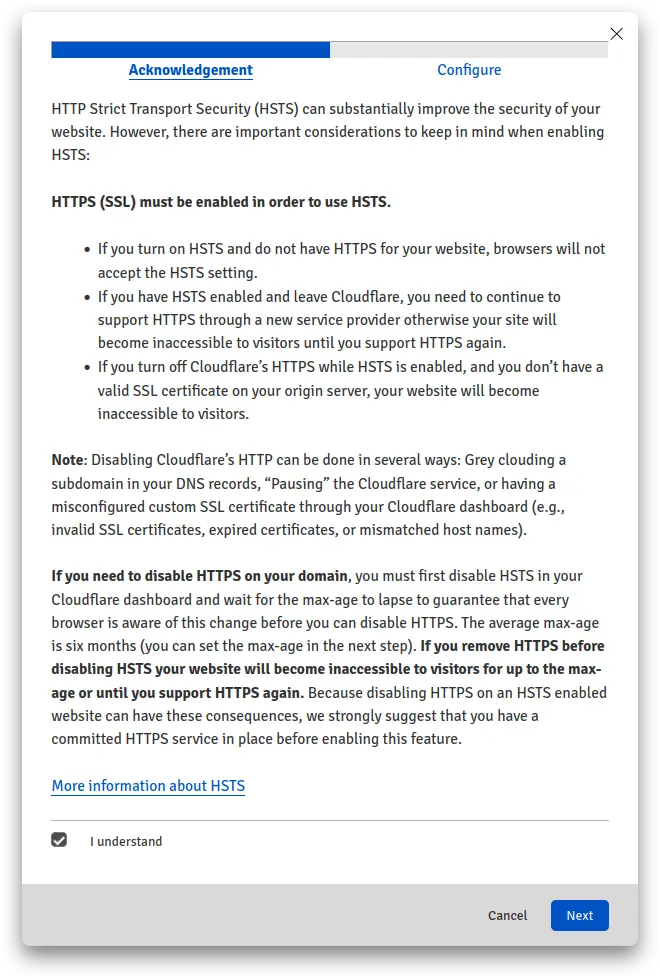
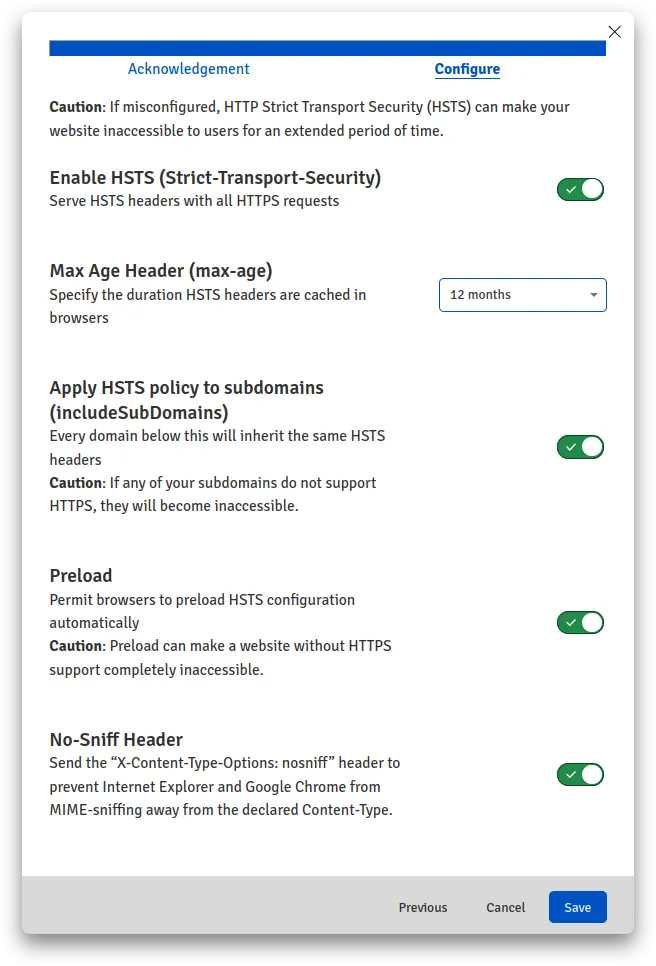
- Change Settings HSTS seperti ini

| 1 | 2 |
|---|---|
 |  |
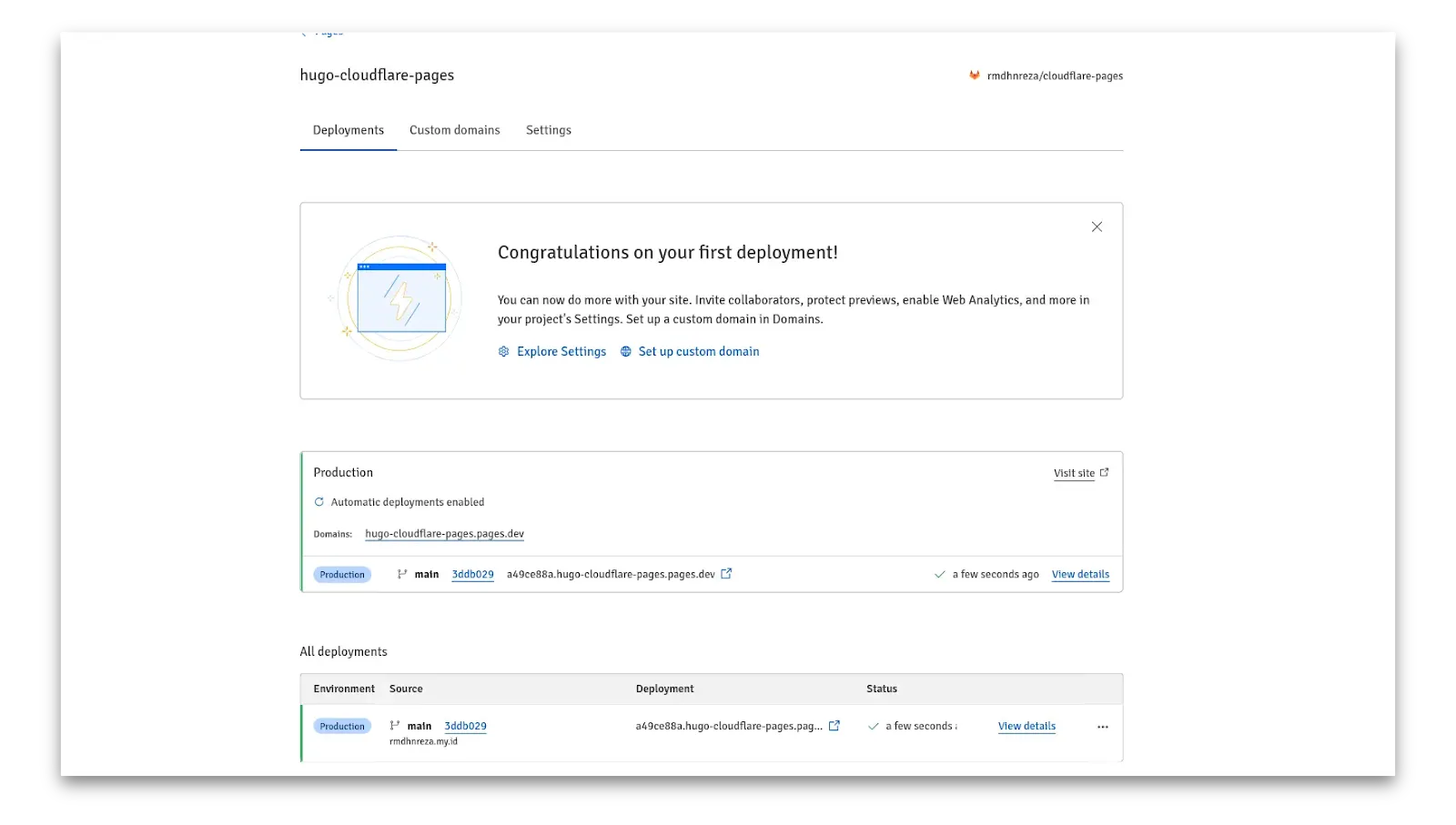
Website Live
Jika semuanya berhasil, pasti website kita langsung bisa di akses seperti ini