Kalian yang suka ikut forum (seperti Kaskus, Reddit, Tenforums, MDL, dll) pasti sudah tahu apa itu spoiler. Spoiler sangat sering digunakan, bahkan dianjurkan jika kalian ingin membuat postingan gambar yang berukuran besar ataupun video.
Untuk bisa membuat spoiler pada website yang menggunakan framework hugo, kita akan menyisipkan beberapa baris kode HTML saja (terutama untuk yang temanya belum support spoiler), Kode ini tidak menggunakan Javascript ataupun JQuery, murni menggunakan HTML saja. Berikut ini adalah langkah-langkah yang bisa kalian coba jika ingin membuat spoiler pada postingan blog yang menggunakan framework hugo.
- Buat shortcode dengan nama spoiler.html di project hugo kalian, Shortcode ini bisa ditempatkan di bagian Tema atau langsung di bagian layouts pada project hugo.
Bagian Layouts (Disarankan)
rmdhnreza.my.id
└───layouts
└───shortcodes
└───spoiler.html
Bagian Tema
rmdhnreza.my.id
└───themes
└───nama-tema
└───layouts
└───shortcodes
└───spoiler.html
- Isikan kode berikut pada file spoiler.html. Snippet HTML ini diambil dari Wowchemy Hugo Modules
| |
- Jika sudah kalian save.
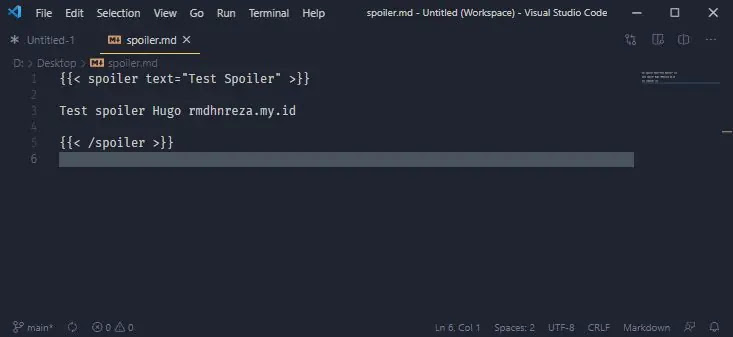
- Untuk membuat spoiler kalian tambahkan kode berikut pada postingan kalian

- Jadinya seperti ini
Test Spoiler
Test spoiler hugo rmdhnreza.my.id
- Jika kalian ingin mengubah cursor nya menjadi pointer, kalian bisa tambahkan kode CSS berikut
| |