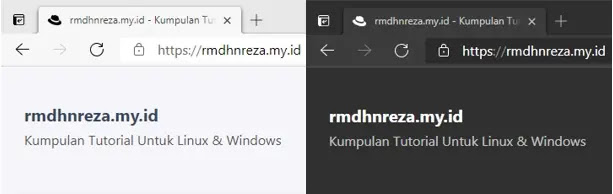
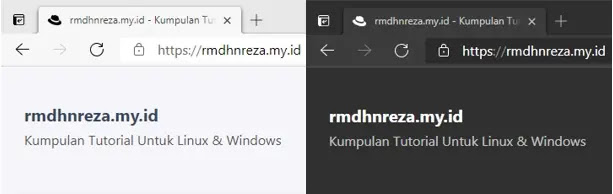
Kali ini saya akan memberikan tutorial cara membuat icon website menjadi Light Mode dan Dark Mode, seperti ini contohnya:

Disini saya akan memberikan untuk penggunakan icon berekstensi SVG, jadi tidak menggunakan Javascript atau 2 file icon. Jika website kalian belum menggunakan SVG, pastikan favicon kalian convert terlebih dahulu ke SVG, jika sudah kita langsung ke langkah selanjutnya.
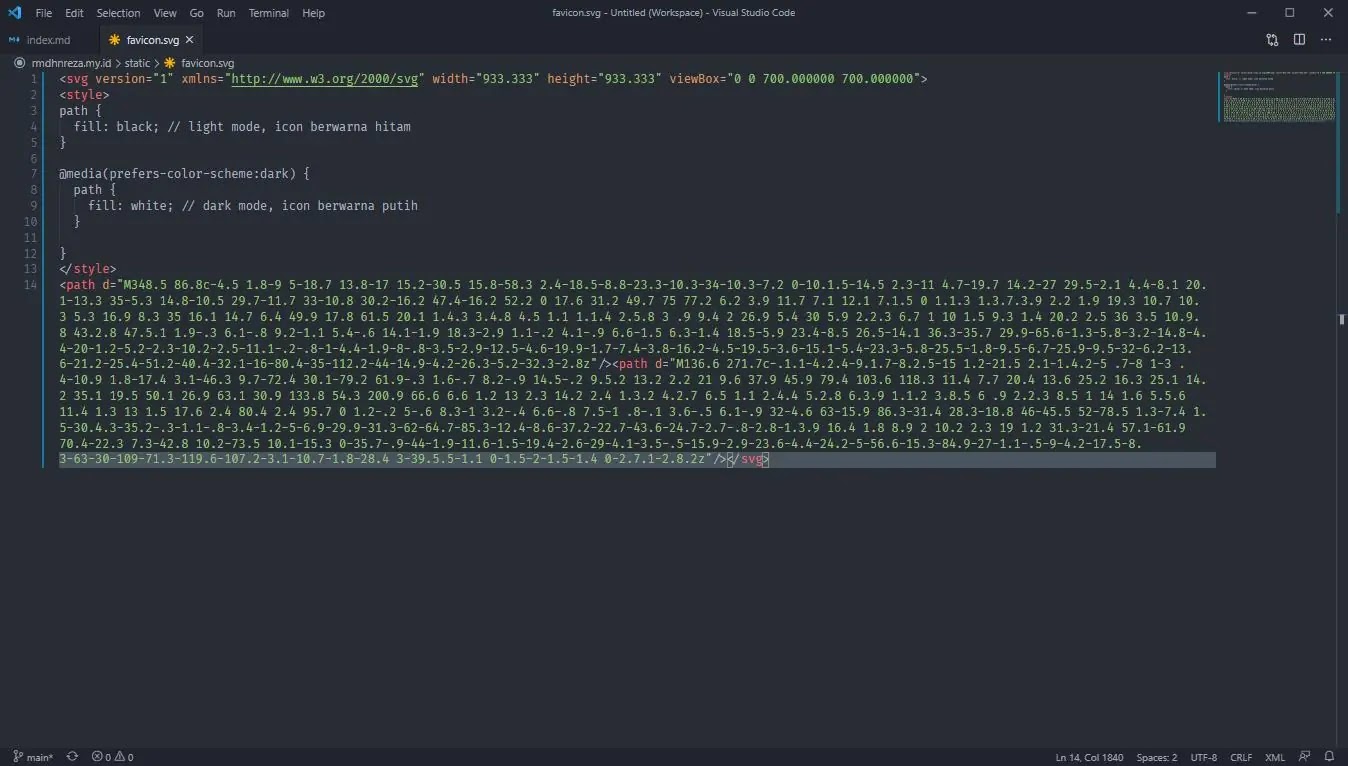
- Buka file SVG menggunakan text editor kesukaan kalian (disini saya menggunakan VScode)
- Tambahkan baris CSS berikut sebelum
<path>
| |
Jika sudah kalian Save

- Edit bagian head pada website kalian, hapus baris favicon sebelumnya dan gantikan dengan baris berikut
| |
- Kalian Save lalu test menggunakan browser kesukaan kalian (disini saya menggunakan Microsoft Edge Chromium)