Pertama-tama jika kalian ingin hosting atau deploy blog hugo ke Firebase kalian bisa lihat di Tutorial Membuat Static Website Dengan Hugo
Jika kalian ingin hosting atau deploy ke Github kalian bisa lihat tutorial Tutorial Build Hugo Website Ke Github Pages Menggunakan Github Actions
Pada kesempatan kali ini saya akan share tutorial hosting atau deploy website Hugo kalian ke Gitlab, Saya asumsikan kalian sudah mempunyai akun Gitlab dan sudah login.
- Buat project baru dengan klik Create a project Pilih Create blank project
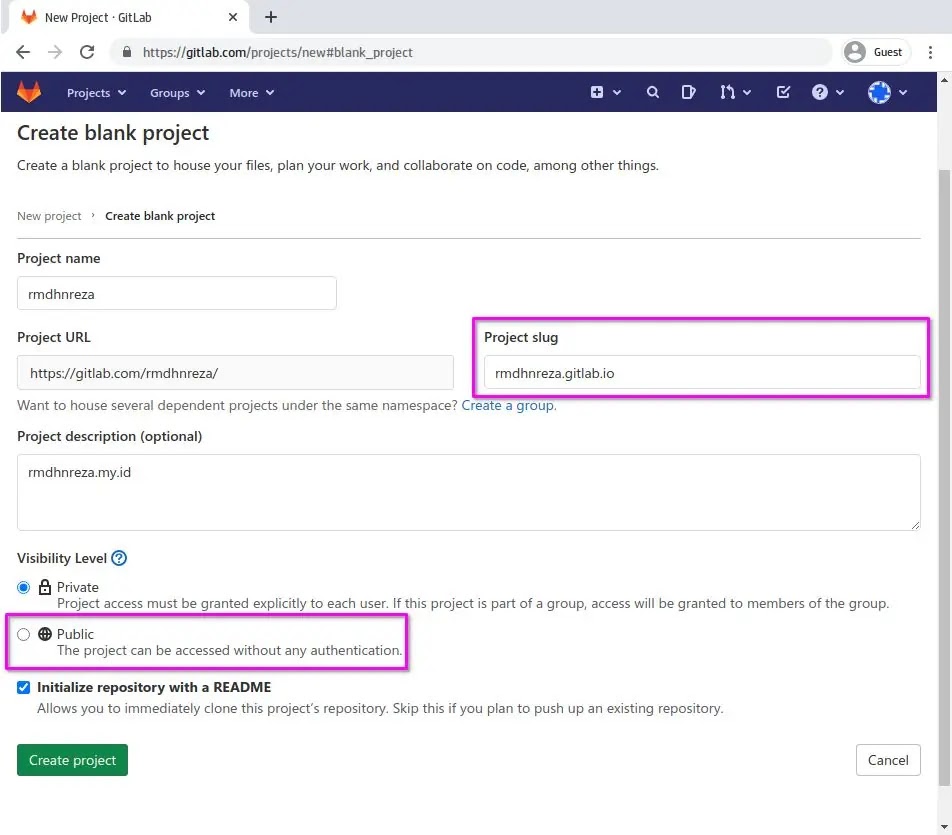
- Project name kalian bisa isi bebas
- Project slug kalian buat username.gitlab.io (Wajib jika tidak menggunakan 3rd-party domain)
- Visibility Level pilih Public
- Initialize repository with a README kalian ceklis
 |
|  |
| 
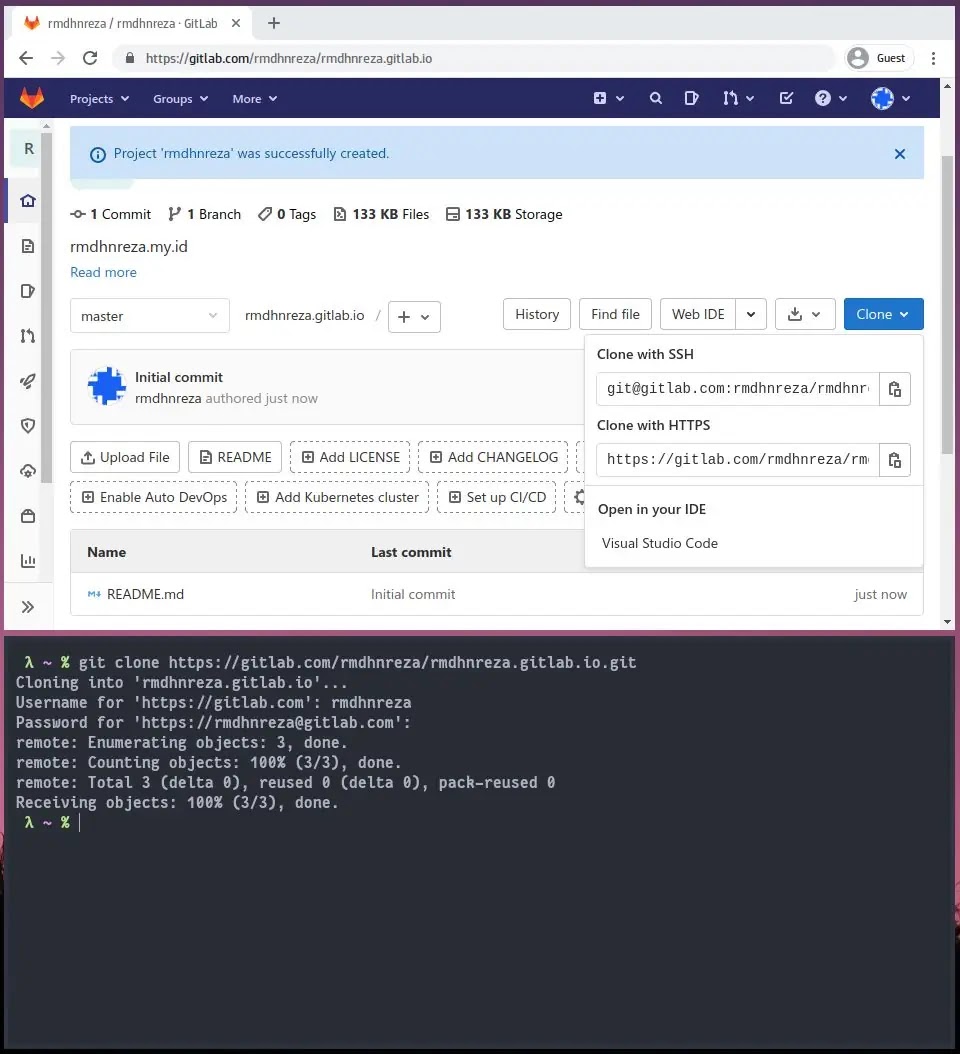
- Clone repository atau project kalian, Karena disini saya menggunakan HTTPS, jadi gitlab meminta username dan password, jika kalian sudah setting sshKeys di Gitlab saya sarankan clone menggunakan SSH
| |
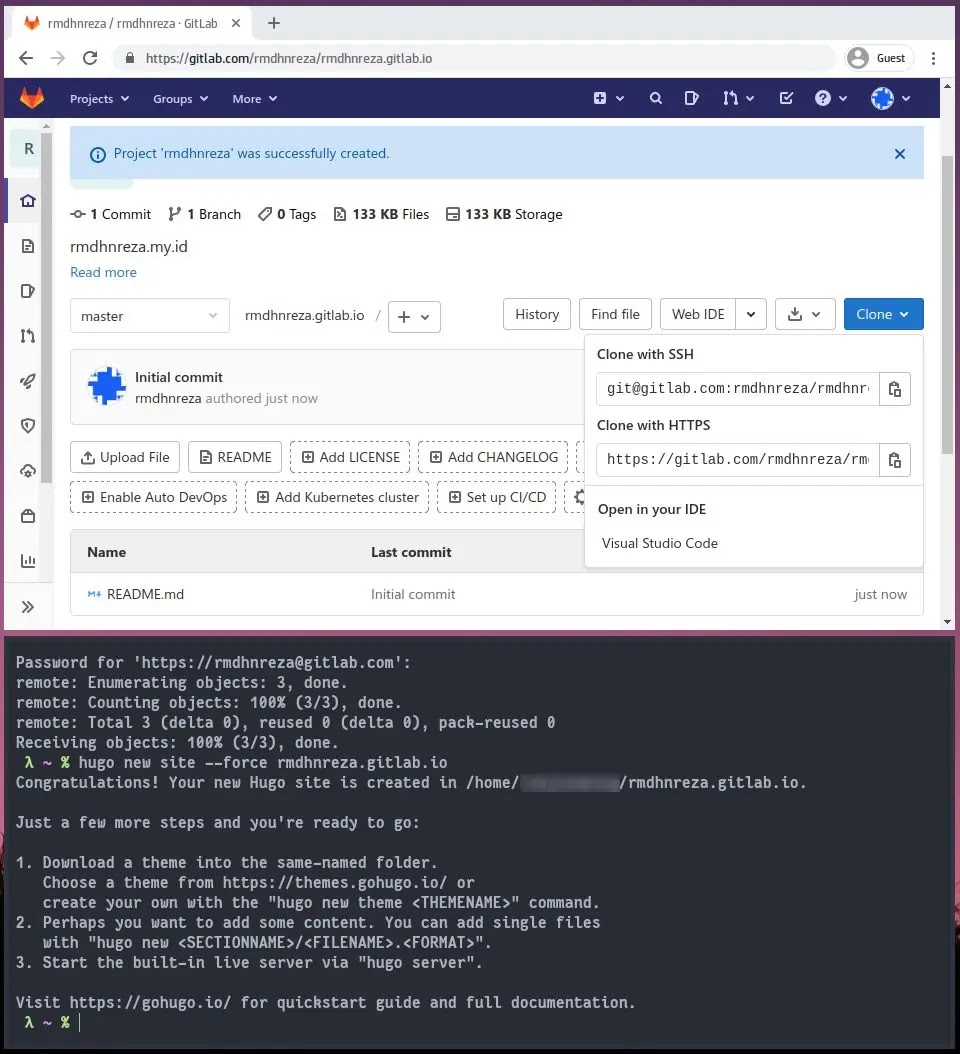
- Buat website hugo dengan perintah
hugo new site --force username.gitlab.io. Note: Perintah--forcedisini untuk memberitahu hugo jika folder nya tidak kosong
| |


- Masuk ke folder root direktori hugo kalian (rmdhnreza.gitlab.io) dan tambahkan tema yang akan kalian gunakan, disini saya menggunakan tema Notepadium, untuk setting-setting temanya kalian bisa lihat di dokumentasi tema nya.
| |
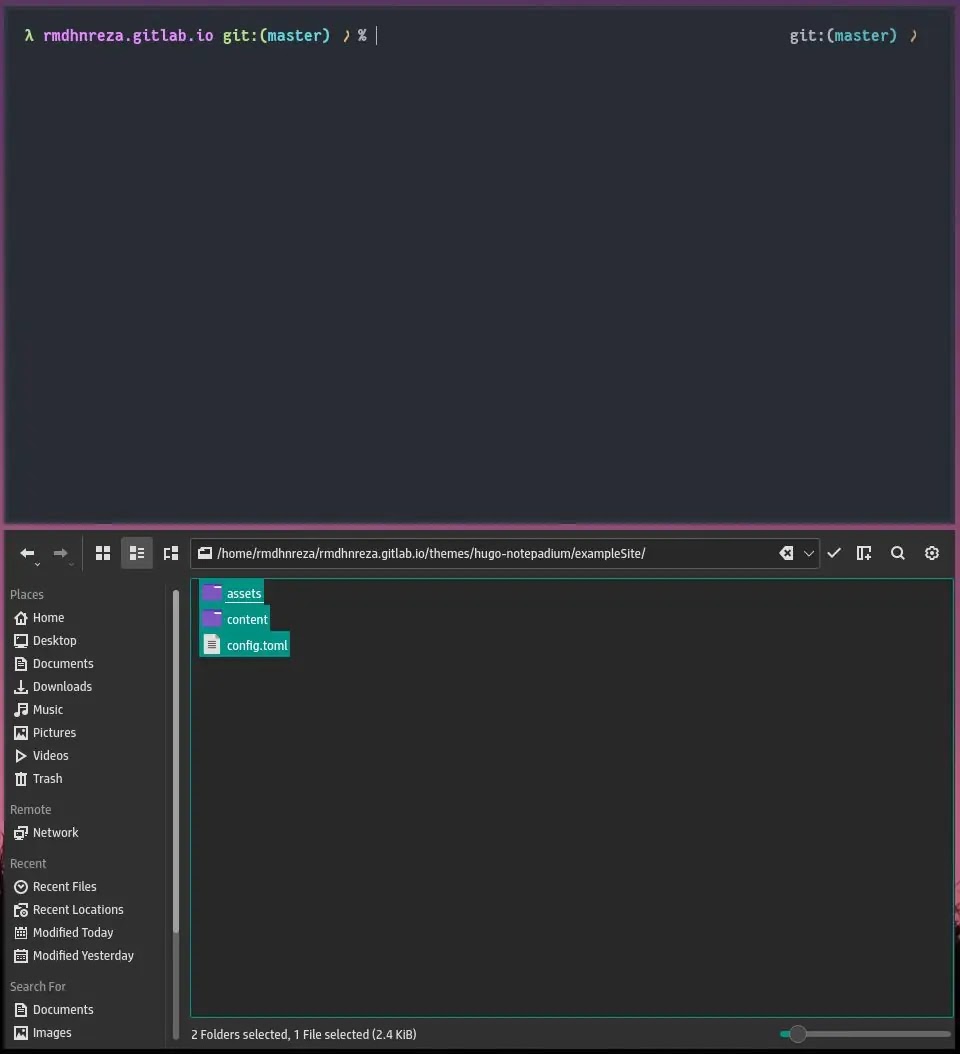
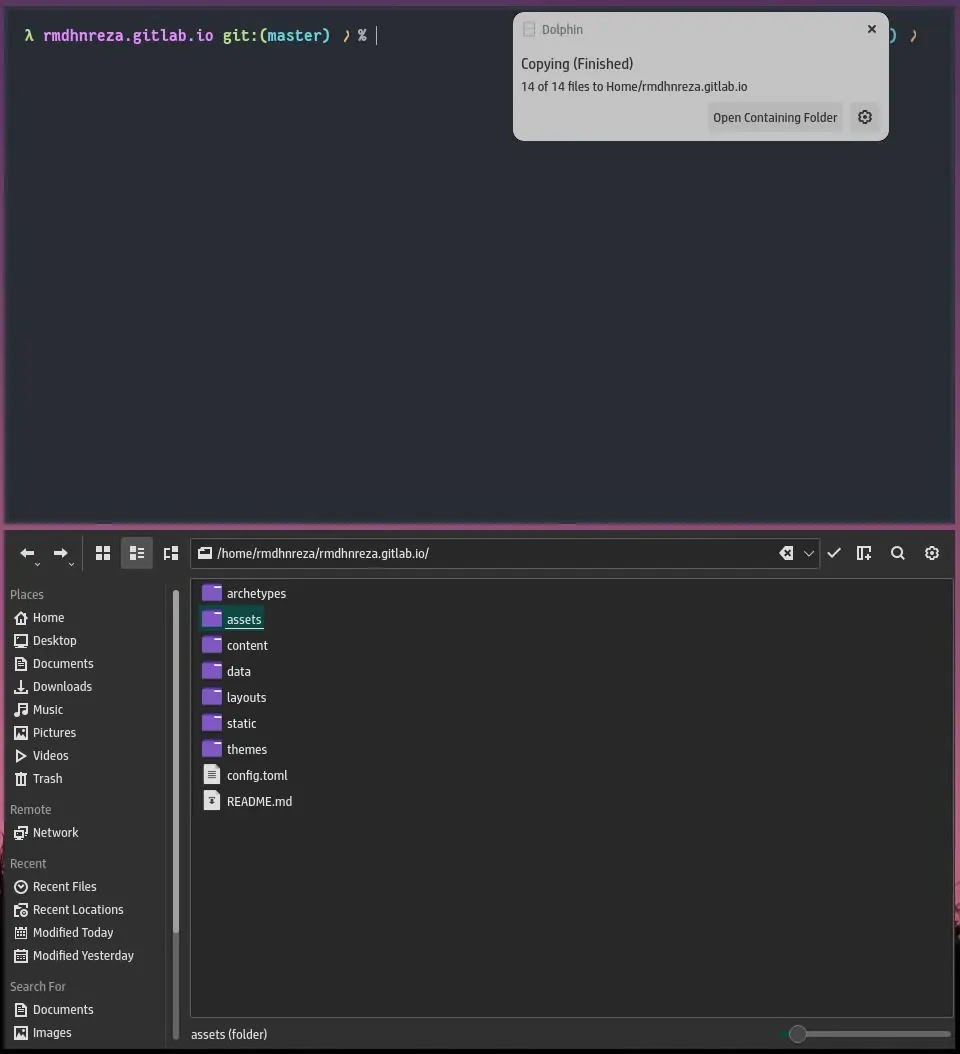
- Copy isi folder dari tema/exampleSite ke root direktori hugo website kalian, jangan lupa jika di exampleSite terdapat config.yaml maka kalian harus hapus config.toml di root direktori hugo website kalian, begitupun sebaliknya. Karena jika ada 2 config, kemungkinan besar akan error.
 |
| 
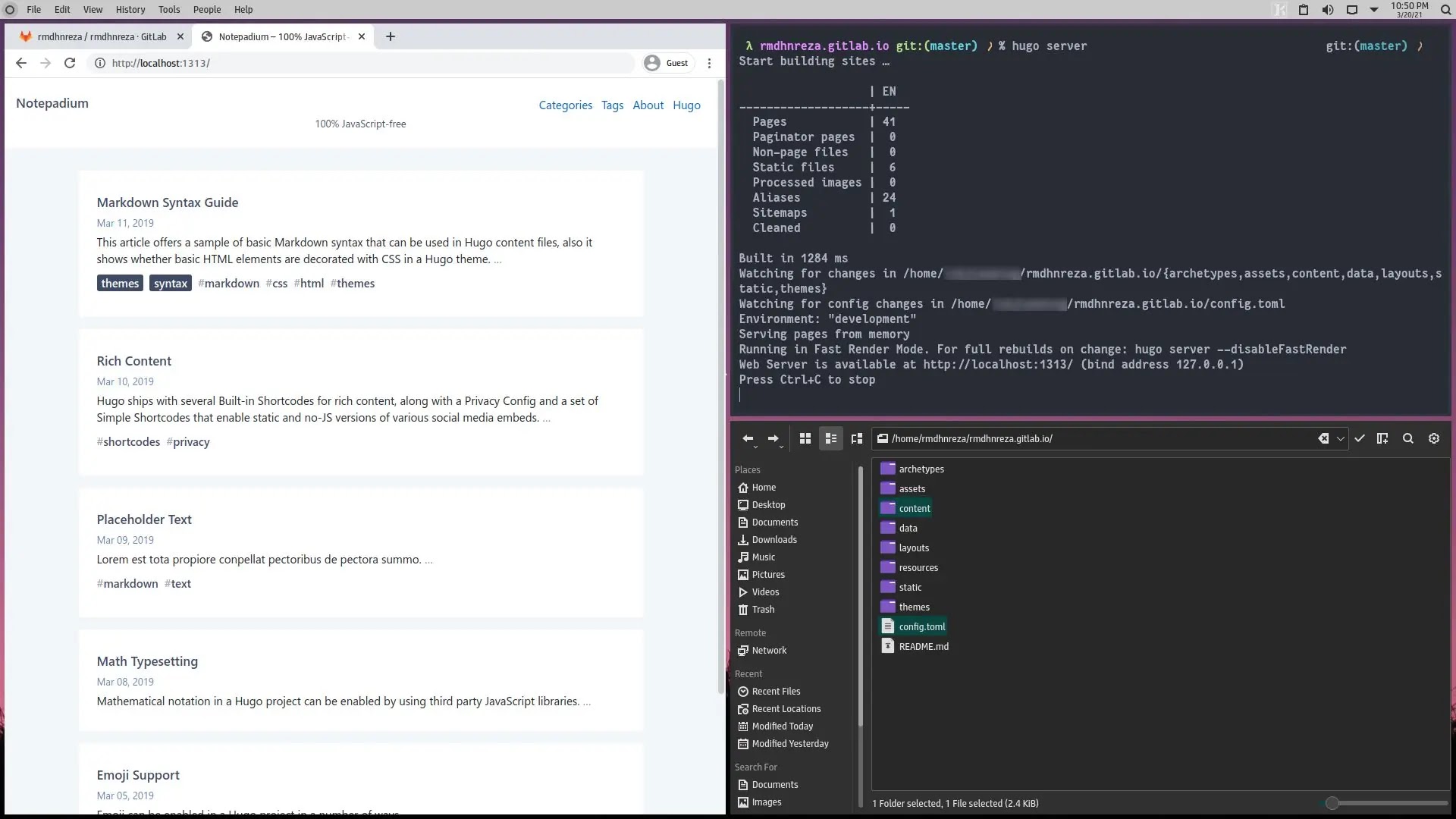
- Jika sudah gunakan perintah
hugo serveruntuk menjalankannya secara local, saya asumsikan disini kalian tidak mendapati error.

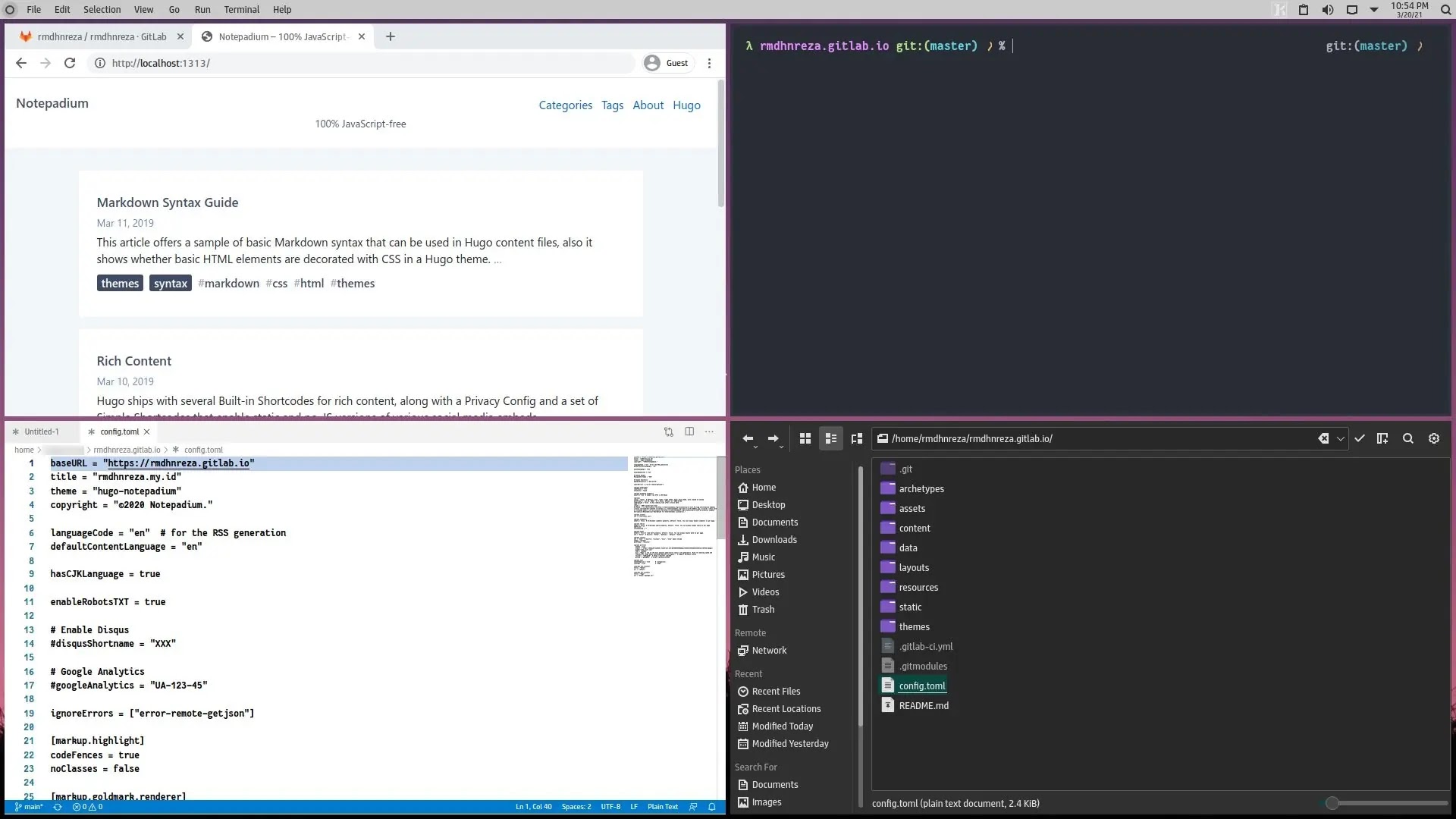
- Edit config.toml, ganti baseURL nya menjadi https://username.gitlab.io

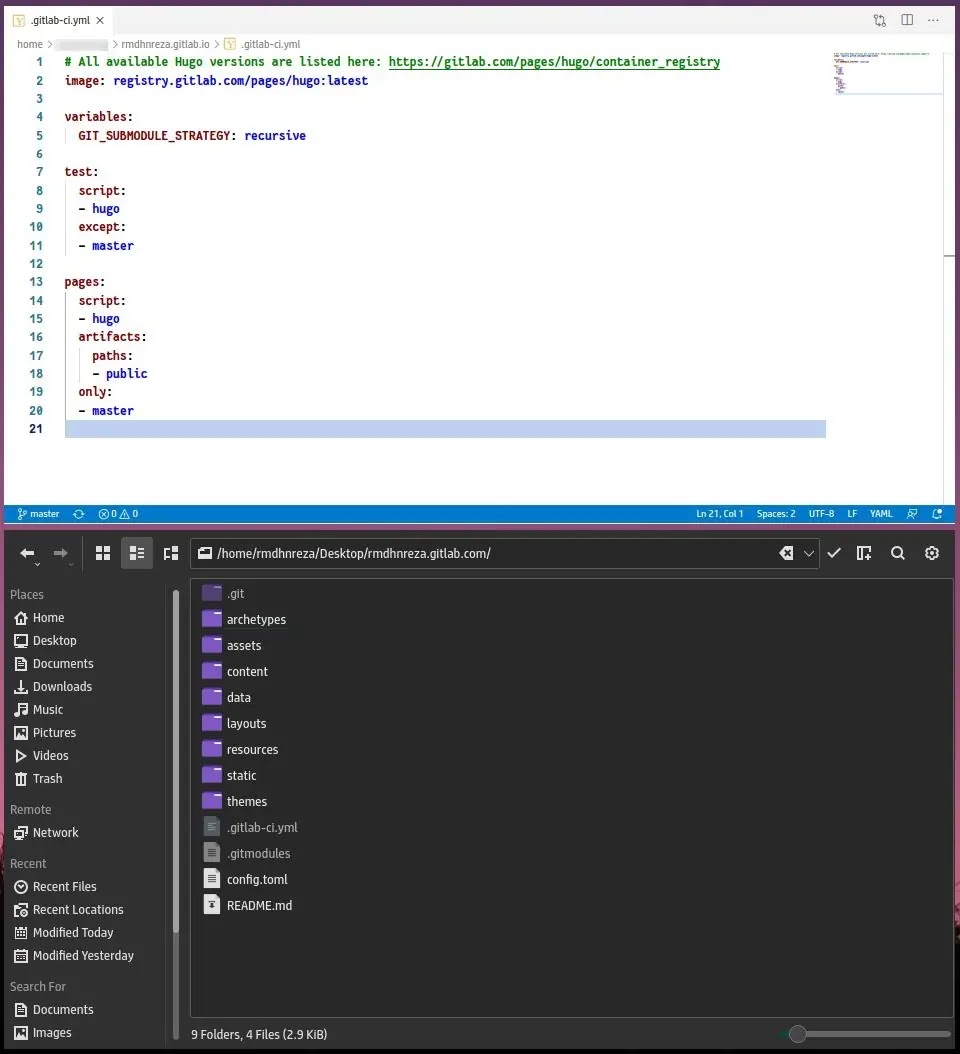
- Buat file baru dengan nama .gitlab-ci.yml, isikan konten berikut lalu Save
| |

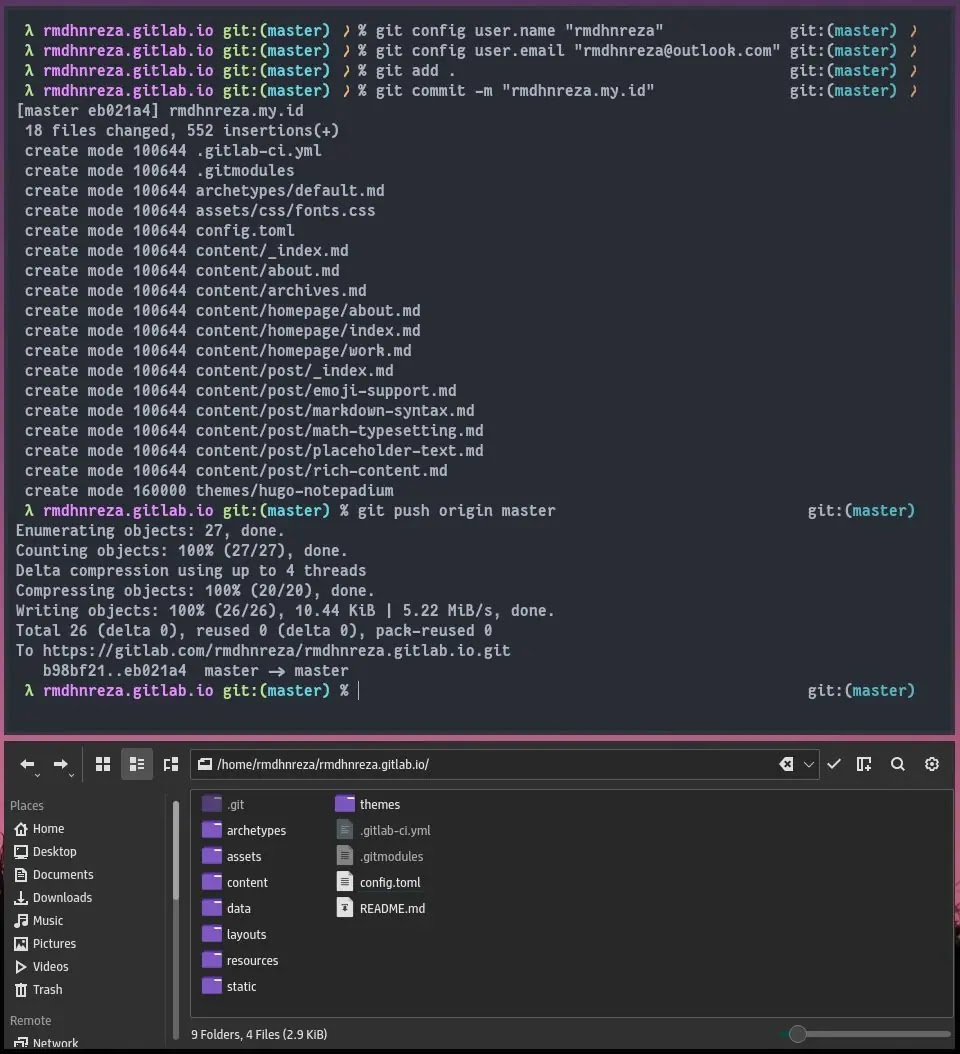
- Sekarang kita push ke Gitlab
| |

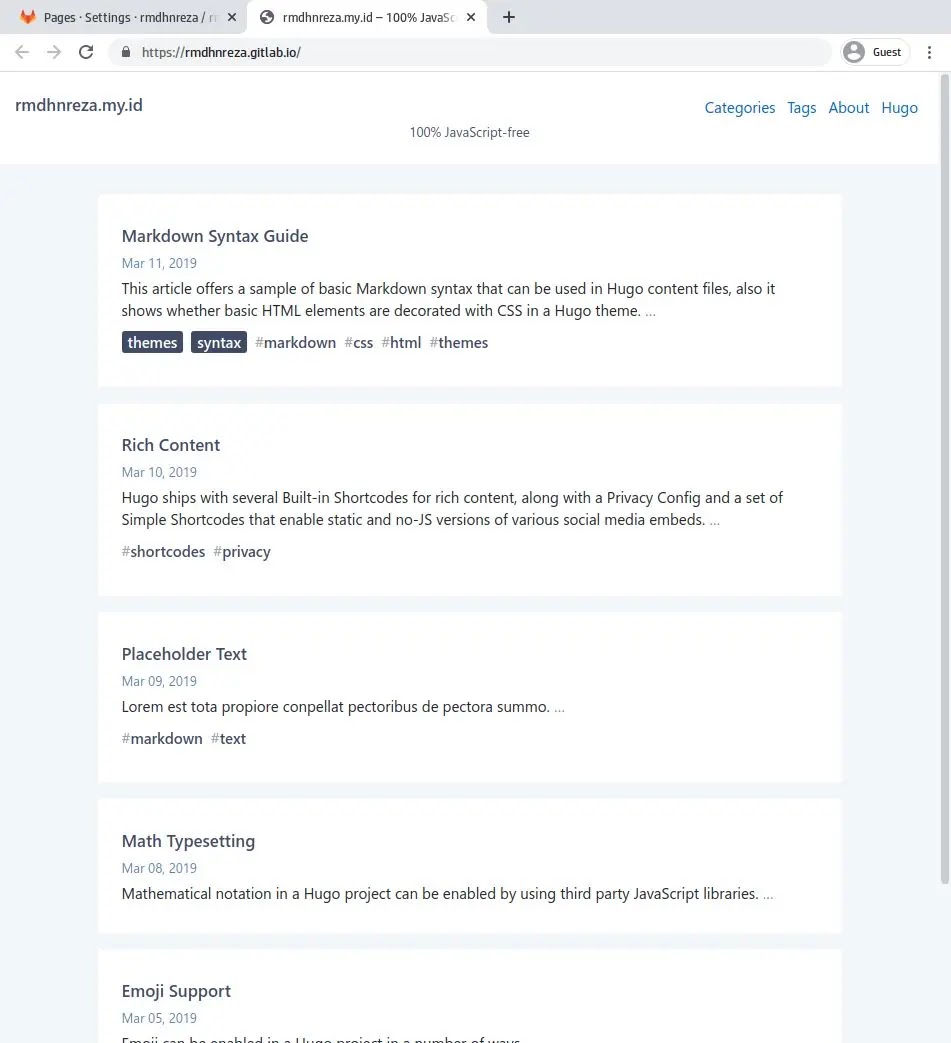
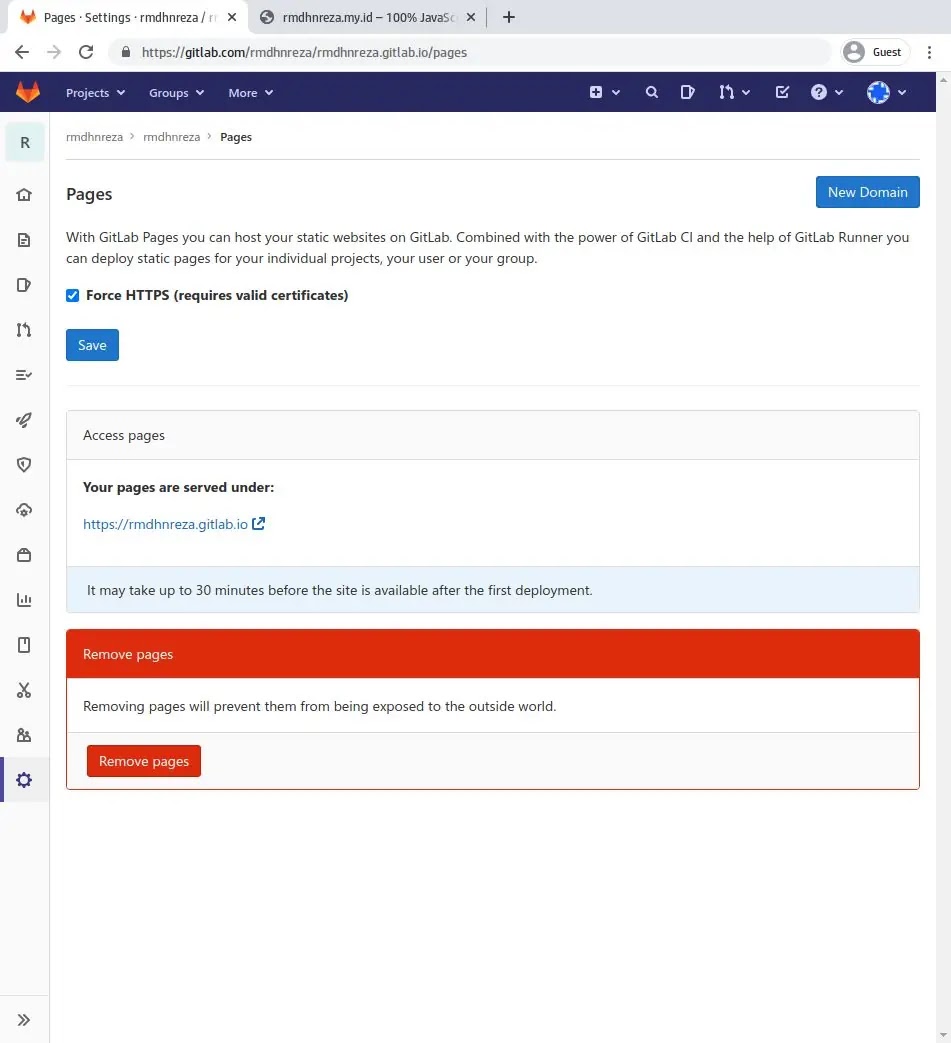
- Tunggu beberapa saat sampai https://username.gitlab.io bisa diakses, pada saat tutorial ini dibuat dibawah 2 menit website yang saya hosting di Gitlab langsung bisa diakses
 |
|  |
|